krpano XML 레퍼런스
Krpano는 krpano 뷰어에 대한 설정을 저장하기 위해 간단한 xml 텍스트 파일을 사용합니다.
이 파일들은 흔히 사용하는 텍스트 편집기로 작성하고 편집할 수 있습니다,
그러나 xml 코드를 작성하려면, xml-구문-규칙을 철저히 따라야 합니다!
이러한 기본 규칙은 특별히 krpano라서가 아니라 모든 xml 파일에 동일합니다.
기본 xml 구문에 대해서 더 많은 정보를 보려면 , 이곳을 참고하십시오:
기본 XML 구문 규칙
기본 xml 구문에 대해서 더 많은 정보를 보려면 , 이곳을 참고하십시오:
기본 XML 구문 규칙
이 도큐멘트에 대해서
이 문서는 krpano xml 구조에 관한 것입니다, 모든 krpano xml 요소에 관한, 속성과 값 그리고 동적인 krpano변수 이름에 연결되는 것들에 관한 것입니다.
이 문서는 일반과 '고급' 파트로 나눠져 있습니다. 이것은 좀 더 읽기 편하고 더 명확하게 해줍니다.
고급 요소와 속성은 기본적으로 숨겨져 있으며 문서의 각 파트 사이에 있는
버튼을 눌러 보이거나 숨길 수 있습니다.
도큐멘트 항목:
krpano 변수와 액션의 다이나믹한 사용법을 볼려면 아래 링크를 참고하십시오:
krpano 액션 / 스크립팅 레퍼런스
이 문서는 일반과 '고급' 파트로 나눠져 있습니다. 이것은 좀 더 읽기 편하고 더 명확하게 해줍니다.
고급 요소와 속성은 기본적으로 숨겨져 있으며 문서의 각 파트 사이에 있는
버튼을 눌러 보이거나 숨길 수 있습니다.
도큐멘트 항목:
krpano 변수와 액션의 다이나믹한 사용법을 볼려면 아래 링크를 참고하십시오:
krpano 액션 / 스크립팅 레퍼런스
krpano XML 구조
모든 krpano xml 요소의 구조적 목록: (더 많은 설명을 보려면 각 요소를 클릭하십시오)<krpano> <include> <preview> <image> <view> <area> <display> <control> <cursors> <autorotate> <plugin> <layer> <hotspot> <style> <events> <action> <contextmenu> <network> <memory> <security> <textstyle> <lensflareset> <lensflare> <data> <scene> <set> <debug> </krpano>
- xml 파일의 루트 요소는 <krpano> 요소가 필요합니다. 모든 다른 요소는 이 요소 안에 위치해야 합니다.
- krpano xml의 모든 요소와 속성은 선택적이고 여러번 그리고 순서대로 정의될 수 있습니다. 같은 요소가 두번 또는 그 이상 정의되면, 이후 / 다음 정의는 이전에 정의된 것에 덮어쓰게 됩니다.
- 또한 Krpano 범위에서 추가 설정을 선언하기 위해 루트 <krpano> 요소 자체 내에서 추가 <krpano> 요소를 정의할 수도 있습니다.
- xml 자체는 다시 말해서 전송-형식 입니다 - 이것은 단지 krpano 뷰어를 위해 데이터를 전송하는 데 사용되는 것임을 의미합니다. xml이 해석되면, xml 요소는 krpano의 내부 데이터 구조안으로 전송/연결 됩니다. 이것은 파싱 후 내부적으로 더 이상 xml이 존재하지 않음을 의미합니다.
krpano 특유의 XML 요소와 속성
일부 xml 요소와 속성은 krpano 안에서 특별한 방식으로 처리됩니다. 이런 특별한 처리는 xml이 로딩되고 파싱되는 동안에 앞서 이루어집니다.<xml요소 name="..." ... />
name 속성 ⇒ Array 요소 정의:
xml 요소가 name 속성을 가지면, 이 요소는 배열의 요소 / 아이템으로 해석됩니다. 배열의 이름은 xml 요소 자체의 이름 입니다. 같은 이름을 가진 배열이 존재하지 않으면, 자동으로 생성됩니다.
요소 / 아이템이 이미 존재한다면, xml 요소에서 정의된 속성은 그대로 설정을 유지하고 이미 존재하는 값은 덮어쓰기 합니다.
이것은 xml 요소의 여러 선언이 있을 수 있지만, 각 요소는 식별을 위해 고유한 이름을 가져야 한다는 것을 의미합니다.
name 속성에 관한 중요 참고 사항:
xml 요소가 name 속성을 가지면, 이 요소는 배열의 요소 / 아이템으로 해석됩니다. 배열의 이름은 xml 요소 자체의 이름 입니다. 같은 이름을 가진 배열이 존재하지 않으면, 자동으로 생성됩니다.
요소 / 아이템이 이미 존재한다면, xml 요소에서 정의된 속성은 그대로 설정을 유지하고 이미 존재하는 값은 덮어쓰기 합니다.
이것은 xml 요소의 여러 선언이 있을 수 있지만, 각 요소는 식별을 위해 고유한 이름을 가져야 한다는 것을 의미합니다.
name 속성에 관한 중요 참고 사항:
- 각 이름은 하나의 알파벳 문자로 시작해야 합니다!
- 이것은 이름을 숫자로 사용할 수 없음을 의미합니다!
- 이름을 숫자로 시작한다면, 그 이름은 배열 인덱스로 해석됩니다. 이것은 내부 액션에서 동적 인덱스 기반 액세스로는 사용할 수 있지만 요소를 정의하는 데는 사용할 수 없습니다!
- 모든 이름은 대소문자 구분없이 다루기 위해서 자동으로 소문자로 변환됩니다!
<xml요소 url="..." ... />
url 속성:
xml 속성 이름이 'url' 이거나 시작 또는 끝에 'url' (예. 'videourl'처럼)을 포함하고 있다면, 이 속성값은 리소스에 대한 주소 / 경로로 해석합니다.
상대 경로를 url 값으로 사용할 경우, 경로는 url 속성이 정의된 xml 파일이 위치한 경로를 기준으로 자동으로 조정됩니다. 이것은 xml 파일에서 상대 경로는 언제나 xml 자신에 관계되어 있다는 것을 의미합니다.
주의 - 동적으로 url 속설을 설정 / 변경할 경우, 더이상 xml파일에 관련하여 자동으로 조정하지 않습니다!
경로를 미리 정의된 특정 경로에 상대적으로 지정하려면, 경로안에 특정 경로로 지정된 문구를 사용할 수 있습니다:
xml 속성 이름이 'url' 이거나 시작 또는 끝에 'url' (예. 'videourl'처럼)을 포함하고 있다면, 이 속성값은 리소스에 대한 주소 / 경로로 해석합니다.
상대 경로를 url 값으로 사용할 경우, 경로는 url 속성이 정의된 xml 파일이 위치한 경로를 기준으로 자동으로 조정됩니다. 이것은 xml 파일에서 상대 경로는 언제나 xml 자신에 관계되어 있다는 것을 의미합니다.
주의 - 동적으로 url 속설을 설정 / 변경할 경우, 더이상 xml파일에 관련하여 자동으로 조정하지 않습니다!
경로를 미리 정의된 특정 경로에 상대적으로 지정하려면, 경로안에 특정 경로로 지정된 문구를 사용할 수 있습니다:
- %FIRSTXML% - 첫번째 로드된 xml 파일 경로.
- %CURRENTXML% - 현재 로드된 메인 xml 파일 경로 (인클루드된 경우는 제외).
- %SWFPATH% - krpano 뷰어 파일 경로.
- %HTMLPATH% - html 파일 경로.
- %BASEDIR% - basedir 경로 사용.
- %$VARIABLE% -지정된 'VARIABLE' 값을 사용 - 어떠한 krpano 변수도 사용할 수 있지만, 반드시 현재 xml 파일 또는 scene이 로드되기 전에 정의되어 있어야만 합니다, 예를 들면. html 파일 안에 임베딩 (initvars를 통해) 되기 이전에 또는 loadpano(), loadscene() 함수가 호출되기 전에.
<xml요소 ... devices="..."> <자식 요소 ... /> ... </xml요소>
devices 속성:
devices 속성은 사용하는 장치에서 주어진 xml 요소와 모든 자식 요소까지 포함하여 어떤 것을 사용하고 어떤 것을 스킵할지 결정합니다.
구문:
devices 속성은 사용하는 장치에서 주어진 xml 요소와 모든 자식 요소까지 포함하여 어떤 것을 사용하고 어떤 것을 스킵할지 결정합니다.
구문:
- devices 속성 값은 사용 가능한 디바이스 중 한개 또는 그 이상 지정할 수 있습니다.
- 각각의 디바이스는 논리적 연산자를 사용해서 결합할 수 있습니다:
- 더하기 + 문자 또는 .and. 문자열은 AND로도 사용할 수 있으며 지정한 모든 디바이스 설정이 매칭되는 지 여부를 체크하는 데 사용합니다
- 구분자 | 문자 또는 .or. 문자열은 OR로도 사용할 수 있으며 지정한 디바이스 중 어느 하나와 매칭되는 지 여부를 체크하는 데 사용합니다
- 따옴표 마크 ! 문자 또는 디바이스 설정 앞에 붙는 no- 접두사는 지정한 디바이스에는 적용되지 않도록 체크하는 데 사용합니다.
- 해석 순서: AND 체크가 OR 체크 전에 먼저 해석됩니다.
| flash html5 | krpano Flash 뷰어에서만 사용. krpano HTML5 뷰어에서만 사용. |
| desktop normal tablet mobile handheld | 데스크탑 디바이스에서만 사용. 데스크탑과 태블릿 디바이스에서만 사용. 태블릿 디바이스에서만 사용. 모바일 디바이스에서만 사용. 모바일과 태블릿 디바이스에서만 사용. |
| css3d | CSS-3D-Transforms을 사용할 수 있을 경우에만 사용. |
| webgl | WebGL을 사용할 수 있을 경우에만 사용. |
| multiressupport | 브라우저가 멀티타일을 처리할 수 있을 경우에만 사용. |
| panovideosupport | 부라우저가 비디오 파노라마를 처리할 수 있을 경우에만 사용. |
| fullscreensupport | 전체화면 모드를 지원하는 경우에만 사용. |
| fractionalscaling | 부분 페이지-스케일 또는 픽셀 비율이 설정된 경우에만 사용. |
| mouse | 마우스를 지원하는 디바이스에서만 사용.. |
| touch | 멀티-터치를 지원하는 디바이스에서만 사용. |
| ios | iOS 디바이스에서만 사용(iPhone, iPod, iPad). |
| ios### | iOS 버전이 ### 보다 같거나 높은 디바이스에서만 사용. |
| iphone ipod ipad |
iPhone에서만 사용(iPod Touch 포함). iPod Touch에서만 사용. iPad에서만 사용. |
| android | 안드로이드 디바이스에서만 사용. |
| androidstock | 오래된 'stock' (=WebKit-based) 안드로이드 브라우저에서만 사용. 신형 안드로이드 브라우저는 Chrome을 기반으로 함. |
| chrome chromemobile firefox ie edge safari |
Chrome 브라우저에서만 사용. 모바일 Chrome 브라우저 (Android, Silk)에서만 사용. Firefox 브라우저에서만 사용. Internet Explorer 브라우저에서만 사용. Microsoft Edge 브라우저에서만 사용. Safari 브라우저에서만 사용. |
| standalone | 단독 실행 Flashplayer에서만 사용. |
| windows mac linux |
Windows 시스템에서만 사용. Mac OSX 시스템에서만 사용. Linux 시스템에서만 사용. |
devices="html5"
devices="flash"
devices="desktop"
devices="mobile"
devices="tablet"
devices="ios"
devices="android"
devices="ios8.0" = iOS 8.0 또는 더 높은 버전
devices="androidstock" = 오래된 안드로이드 디바이스
devices="flash|webgl" = 어안-왜곡 지원을 갖춘 시스템
devices="flash.or.webgl" (새로운 구문)
<xml요소 속성.devicecheck="..." 속성.devicecheck="..." ... />
속성에 사용하는 디바이스 체크 - 이름 안에 점을 포함한 XML 속성:
속성 이름 끝에 점 . 문자를 더하고 하나 또는 그 이상의 디바이스 이름을 붙입니다,
오로지 설정한 디바이스에만 해당 속성이 적용되도록 정의할 수 있습니다.
구문:
속성 이름 끝에 점 . 문자를 더하고 하나 또는 그 이상의 디바이스 이름을 붙입니다,
오로지 설정한 디바이스에만 해당 속성이 적용되도록 정의할 수 있습니다.
구문:
- 첫번째 점 앞에 작성된 모든 문자열은 속성 자체의 이름에 해당하는 것이고 뒤에 작성된 문자열은 디바이스 체크에 해당하는 것입니다.
- devices 속성에 명시한 모든 devices는 디바이스 체크용으로 사용할 수 있습니다.
- 논리적 AND, OR 및 NOT 연산자를 통해 여러 장치를 혼합할 수 있습니다:
- .and.는 AND 연산자로도 사용할 수 있으며 지정한 모든 디바이스 설정이 매칭되는 지 여부를 체크하는 데 사용합니다 (devices 속성의 + 문자와 같음).
- .or.는 OR 연산자로도 사용할 수 있으며 지정한 디바이스 설정 중 어느 하나와 매칭되는 지 여부를 체크하는 데 사용합니다 (devices 속성의 | 문자와 같음).
- no-는 디바이스 설정 앞에 붙는 접두사로 지정한 디바이스 설정에는 적용되지 않도록 체크하는 데 사용합니다 (devices 속성의 ! 문자와 같음).
- 해석 순서: AND 체크가 OR 체크 전에 먼저 해석됩니다.
- 중요 사항: xml-속성의 순서는 불규칙적이고 매번 다를 수 있습니다 ! 이는 xml 파일내에서 정의되는 속성의 순서는 로드 / 파싱되는 순서와 같을 필요가 없음을 의미합니다. 그러므로 앞에 정의한 디바이스 설정을 중단시킬 수 있는 다른 디바이스 설정을 속성에 반복해서 정의하지 마십시오.!
scale.normal="1.0" (이와 동일함: scale.desktop.or.tablet="1.0")
scale.mobile="0.5"
url.flash="plugin.swf"
url.html5="plugin.js"
videourl.desktop="video-high-profile.mp4"
videourl.mobile.or.tablet="video-baseline-profile.mp4"
width.desktop="200"
width.tablet="150"
width.mobile="100"
visible.fullscreensupport="true"
visible.no-fullscreensupport="false"
visible.html5.and.webgl.or.flash="true"
visible.html5.and.no-webgl="false"
<xml요소 ... if="상태"> <자식요소 ... /> ... </xml요소>
if 속성:
xml 요소가 if 속성을 포함하고 있는 경우, xml 요소와 모든 자식 요소들은 정의된 상태가 참일 때만 사용됩니다.
if 상태에 변수를 사용하려면, 이러한 변수는 현재 xml 요소 전(=앞)에 정의해야만 합니다. 특수한 케이스를 부가적으로 설명하자면 - <include> 요소에 if 체크를 사용하려면, if check에 사용할 변수는, 현재 xml 파일이 로드되기 전에 정의되 있어야 합니다. 이는 initvars 설정을 사용해서 html 문서 안으로 임베딩하는 동안에 실행되게 하거나 또는 loadpano() 함수 호출 전에 xml 파일 안에서 실행되게 할 수 있습니다.
xml 요소가 if 속성을 포함하고 있는 경우, xml 요소와 모든 자식 요소들은 정의된 상태가 참일 때만 사용됩니다.
if 상태에 변수를 사용하려면, 이러한 변수는 현재 xml 요소 전(=앞)에 정의해야만 합니다. 특수한 케이스를 부가적으로 설명하자면 - <include> 요소에 if 체크를 사용하려면, if check에 사용할 변수는, 현재 xml 파일이 로드되기 전에 정의되 있어야 합니다. 이는 initvars 설정을 사용해서 html 문서 안으로 임베딩하는 동안에 실행되게 하거나 또는 loadpano() 함수 호출 전에 xml 파일 안에서 실행되게 할 수 있습니다.
html 파일에 작성:
embedpano({..., initvars:{design:"flat"}, ...});
xml 파일에 작성:
<include url="design_default.xml" if="design == default" /> <include url="design_flat.xml" if="design == flat" />
<style name="스타일 이름" 속성 ... />
<xml요소 ... style="스타일 이름" ... />
<style> 요소와 style 속성:
<style> 요소는 다양한 종류의 속성을 모으고 / 저장하는 요소입니다.
name 속성을 가지고 있는 모든 다른 xml 요소는 style 속성 역시 가질 수 있습니다. xml 요소가 먼저 만들어지고, <style> 요소에 있는 모든 속성이 만들어진 요소에 복사 됩니다. 이것은 xml 요소에 정의되어 있는 속성이 적용되기 전에 먼저 이루어 집니다.
이것은 <style> 요소 안에 필요한 속성 설정을 먼저 정의하고 나중에 원하는 요소에 직접 속성을 가져다 사용할 수 있음을 의미합니다.
<style> 요소는 다양한 종류의 속성을 모으고 / 저장하는 요소입니다.
name 속성을 가지고 있는 모든 다른 xml 요소는 style 속성 역시 가질 수 있습니다. xml 요소가 먼저 만들어지고, <style> 요소에 있는 모든 속성이 만들어진 요소에 복사 됩니다. 이것은 xml 요소에 정의되어 있는 속성이 적용되기 전에 먼저 이루어 집니다.
이것은 <style> 요소 안에 필요한 속성 설정을 먼저 정의하고 나중에 원하는 요소에 직접 속성을 가져다 사용할 수 있음을 의미합니다.
<style name="spotstyle" url="spotimage.png" />
<hotspot name="spot1" style="spotstyle" ... />
<hotspot name="spot2" style="spotstyle" ... />
<xml요소 속성="get:변수" ... />
<xml요소 속성="calc:표현식" ... />
xml 속성의 값이 get: 또는 calc:로 시작하는 경우:
이 경우 xml 속성의 값은 다른 변수로 부터 가져 오거나 또는 표현식을 사용해서 계산됩니다.
get: 또는 calc: 안에 사용하는 변수는 현재 xml 요소 전(=앞)에 정의되어 있어야 합니다. 특수한 케이스를 부가적으로 설명하자면 - <include> 요소에 이것을 사용하려면, 거기에 사용되는 변수는, 현재 xml이 로드되기 전에 정의되 있어야 합니다. 이는 initvars 설정을 사용해서 html 문서 안으로 임베딩하는 동안에 실행되게 하거나 또는 loadpano() 함수 호출 전에 xml 파일 안에서 실행되게 할 수 있습니다.
이 경우 xml 속성의 값은 다른 변수로 부터 가져 오거나 또는 표현식을 사용해서 계산됩니다.
get: 또는 calc: 안에 사용하는 변수는 현재 xml 요소 전(=앞)에 정의되어 있어야 합니다. 특수한 케이스를 부가적으로 설명하자면 - <include> 요소에 이것을 사용하려면, 거기에 사용되는 변수는, 현재 xml이 로드되기 전에 정의되 있어야 합니다. 이는 initvars 설정을 사용해서 html 문서 안으로 임베딩하는 동안에 실행되게 하거나 또는 loadpano() 함수 호출 전에 xml 파일 안에서 실행되게 할 수 있습니다.
<settings width="100" height="50" />
...
<layer ...
width="get:settings.width"
height="calc:settings.height * 2"
/>
<include url="..." />
<include> 요소 - 다른 xml 파일을 불러들임:
<include> 요소는 xml이 로딩되는 동안에 첫 단계에서 해석됩니다. 인쿨루드하라고 요청된 주소의 파일이 로드되고 그 안에 있는 내용은 현재 xml 파일 안의 <include> 요소와 대체됩니다.
모든 <include> 요소들이 로드되고 해석된 후, 뷰어는 로드된 xml 데이터를 파싱하고 파악한 정보를 동적인 런타임 데이터 구조와 객체에 맵핑하기 시작합니다.
<include url="경로/이름.xml" />
<include> 요소는 xml이 로딩되는 동안에 첫 단계에서 해석됩니다. 인쿨루드하라고 요청된 주소의 파일이 로드되고 그 안에 있는 내용은 현재 xml 파일 안의 <include> 요소와 대체됩니다.
모든 <include> 요소들이 로드되고 해석된 후, 뷰어는 로드된 xml 데이터를 파싱하고 파악한 정보를 동적인 런타임 데이터 구조와 객체에 맵핑하기 시작합니다.
<include url="settings.xml" />
<include url="skin/skin.xml" />
<include url="%SWFPATH%/global.xml" />
XML 요소 / 속성 / 값 / 변수
여기서는 krpano xml 요소에 대한 자세한 문서를 다룹니다:<krpano>
이것은 krpano xml 파일의 메인 / 루트 요소입니다.
모든 추가 xml 요소들은 이 요소 사이에 정의해야 합니다.
고급 참고 - xml이 데이터 구조안으로 파싱되고 해석되면 앞선 'krpano' 태그는 무시됩니다. 이는 현재 정의된 <krpano> 요소 안에 다른 <krpano> 요소를 정의하거나 앞선 정의로 부터 설정을 정의하거나 재정의하는 것을 가능하게 해줍니다.
모든 추가 xml 요소들은 이 요소 사이에 정의해야 합니다.
고급 참고 - xml이 데이터 구조안으로 파싱되고 해석되면 앞선 'krpano' 태그는 무시됩니다. 이는 현재 정의된 <krpano> 요소 안에 다른 <krpano> 요소를 정의하거나 앞선 정의로 부터 설정을 정의하거나 재정의하는 것을 가능하게 해줍니다.
<krpano version="1.19-pr16" onstart="" basedir="%FIRSTXML%" bgcolor="" idletime="0.5" colorcorrection="default" logkey="true" strict="false" showerrors="true" debugmode="false" > ... </krpano>
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| version | xmlversion | String | "1.19-pr16" |
|---|---|---|---|
| xml 파일을 만드는는 데 사용한 krpano 버전에 관한 정보. 이것은 단지 출처에 대한 메인 정보에 지나지 않지만, 잠재적인 호환성 관련 버전 변경을 처리할 수 있게 하려면 정의되어 있어야 합니다. | |||
| 속성 이름 / 전체 변수 이름 | 형식 | 기본 값 | |
| onstart | Action Event | ||
| onstart 이벤트는 xml이 로딩되고 파싱된 후 시작할 때 곧바로 호출됩니다. | |||
| 속성 이름 / 전체 변수 이름 | 형식 | 기본 값 | |
| basedir | String | "%FIRSTXML%" | |
| basedir 설정은 다음에 올 모든 loadpano() 액션 호출에 대한 기본 주소를 정의합니다. 이 주소는 절대 또는 상대주소로 설정할 수 있으며 때로는 이곳에 있는 미리 정의된 주소를 사용하는 것도 가능합니다. 기본 값은 %FIRSTXML% 이며, 이는 이어지는 모든 loadpano() 액션 호출의 모든 상대 xml 주소는 첫번째 로드된 xml 파일과 관련있음을 의미합니다. |
|||
| 속성 이름 / 전체 변수 이름 | 형식 | 기본 값 | |
| bgcolor | String | ||
뷰어의 배경 컬러.
배경색은 파노 이미지가 로드되기 전에 또는 부분 파노 / 플랫 이미지가 전체 뷰어에 덮어지지 않을 때에만 보여집니다.
|
|||
| 속성 이름 / 전체 변수 이름 | 형식 | 기본 값 | |
| idletime | Number | 0.5 | |
| onidle event가 호출되기전 어떤 사용자-상호작용도 없는 초로 정의된 시간. | |||
| 속성 이름 / 전체 변수 이름 (Flash에만 해당) | 형식 | 기본 값 | |
| colorcorrection | String | "default" | |
| Flashplayer의 컬러 교정 설정 변경. 보다 자세한 내용은 이곳을 참조: Flashplayer10 colorCorrection 가능한 설정: "default", "on", "off" 경고 - "on" 으로 설정할 경우 선응이 저하될 수 있습니다! |
|||
| 속성 이름 / 전체 변수 이름 | 형식 | 기본 값 | |
| logkey | Boolean | true | |
| 아웃풋 / 로그 창을 켜고 / 끄는 키보드 'O'키를 활성 / 비활성. 참고 - 이 파라미터는 시작할 때 한번만 체크 합니다! |
|||
| 속성 이름 / 전체 변수 이름 | 형식 | 기본 값 | |
| strict | Boolean | false | |
| 표현식 파서의 'strict 모드'를 활성 또는 비활성. 활성화된 경우 변수는 더이상 표현식 내부로 그 값을 '자동으로' 풀지 않습니다. 이는 변수와 문자열 사이의 우연한 혼용을 방지합니다. 부가적으로 일부 역호환성 해결책 (빈 %N 파라미터를 비교할 때 처럼)을 비활성화 합니다. 여기를 참고: Strict / non-strict 비교 |
|||
| 속성 이름 / 전체 변수 이름 | 형식 | 기본 값 | |
| showerrors | Boolean | true | |
| 오류 발생시 오류 메세지를 보여주는 아웃풋 / 트레이스 로그 창을 자동으로 열리게 할 것인지 여부를 설정. | |||
| 속성 이름 / 전체 변수 이름 | 형식 | 기본 값 | |
| debugmode | Boolean | false | |
| plugins 또는 action 코드로 부터 발생하는 디버그 메세지를 로그안에 보여지게 할 지 여부를 설정. 부가적으로: 디버그 모드를 활성화할 경우, contextmenu의 versioninfo 필드가 항상 나타나고 클릭 또는 터치해서 krpano 로그를 열거나 닫을 수 있습니다. |
|||
Directly load a scene on startup:
<krpano version="1.19" onstart="loadscene(scene1);"> <scene name="scene1"> ... </scene> </krpano>
<preview>
전체 파노라마 이미지가 로딩되는 동안에 보여질 작은 '미리보기' 파노라마에 대한 주소 / 파일 이름을 정의합니다. 미리보기 이미지는 빠르게 로딩할 수 있도록 작아야 합니다 (파일 크기와 이미지 크기에서)!
참고 - 최고의 렌더링 품질과 성능을 위해서 큐브스트라이프 이미지를 사용하길 권장합니다! 최고 품질의 미리보기 이미지 (모든 가장자리와 모든 방향으로 부드러운)는 krpano tools을 사용해서 쉽게 만들 수 있습니다.
참고 - 최고의 렌더링 품질과 성능을 위해서 큐브스트라이프 이미지를 사용하길 권장합니다! 최고 품질의 미리보기 이미지 (모든 가장자리와 모든 방향으로 부드러운)는 krpano tools을 사용해서 쉽게 만들 수 있습니다.
<preview type="" url="previewpano.jpg" striporder="LFRBUD" />
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| type | preview.type | String | |
|---|---|---|---|
| 미리보기 이미지의 파노라마 형식 설정. 가능한 설정:
메인 <image>가 부분 파노라마인 경우, 미리보기 파노라마는 자동으로 같은 hfov / vfov / voffset 값이 설정된다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| url | preview.url | String | |
| 미리보기 이미지의 주소 / 경로. 미리보기 이미지는 spherical, cylindrical 또는 cubestrip (1x6, 6x1, 3x2 or 2x3) 이미지일 수 있다. 메인 <image>가 부분 파노라마인 경우, 미리보기 파노라마는 자동으로 같은 hfov / vfov / voffset 값이 설정된다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| striporder | preview.striporder | String | "LFRBUD" |
| 큐브스트라이프 이미지에서 이미지의 순서 정의. | |||
미리보기 이미지에 사용:
<preview url="preview.jpg" />
구문형 그리드(격자) 이미지를 미리보기 이미지로 사용:
<preview type="grid(CUBE,16,16,512,0xCCCCCC,0xFFFFFF,0x999999);" />
<image>
파노라마 이미지는 <image> 요소로 정의합니다.
여기서 형식과 크기 그리고 images / tiles에 이르는 주소 경로를 설정합니다.
여기서 형식과 크기 그리고 images / tiles에 이르는 주소 경로를 설정합니다.
<image type="CUBE" prealign="" type="CUBE" multires="true" multiresthreshold="0.025" progressive="true" tilesize="..." baseindex="1" frames="1" frame="1" prealign="" > <level tiledimagewidth="..." tiledimageheight="..." tilesize="" aspreview="false" > <cube url="pano_%s_%v_%h.jpg" /> </level> <level ...> ... </level> ... </image>
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| type | image.type | String | |
|---|---|---|---|
| 파노라마 이미지 형식 정의. 가능한 값:
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| hfov | image.hfov | Number | |
| 파노라마 이미지의 수평 화각(hfov)을 각도로 정의합니다. 이것은 파노라마에서 캡쳐되어 보여지는 범위입니다. 기본 값은 전방위 뷰를 의미하는 360 입니다. 부분 파노라마에는 작은 값을 사용합니다. Flat 파노라마(또는 일반 이미지)는 "1.0"을 사용해야 합니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| vfov | image.vfov | Number | |
| 파노라마 이미지의 수직 화각(vfov)을 각도로 정의합니다. 기본 값(값을 설정하지 않을 경우)일 경우, 이 값은 수평 화각과 파노라마 형식 그리고 파노라마 이미지 나열 형식에 의해서 자동으로 계산됩니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| voffset | image.voffset | Number | 0.0 |
| 파노라마 이미지의 오프셋 값을 각도로 설정합니다. 기본값으로 설정하면 파노라마 이미지는 3D 공간에서 가운데 위치합니다. 이것은 보이는 범위가 -hfov/2 에서 +hfov/2 그리고 -vfov/2 에서 +vfov/2이 된다는 것을 의미합니다. 수평선이 이미지의 중간이 아닌 부분 파노라마 이미지를 사용할 경우(0도에 있지 않는), 이 파노라마 이미지는 왜곡되어 보여집니다. voffset은 화각 범위를 위로 또는 아래로 이동시켜 3D 공간에서 이미지가 정확하게 가운데 오도록 하는 데 사용할 수 있습니다. 정확한 voffset 값을 구하는 방법: 파노라마 이미지의 수직 범위를 알고 있다면, 다음과 같이 계산할 수 있습니다: voffset = (vfov_min + vfov_max) / 2 예를 들면. -70° (위) 에서 +20° (아래)의 화각을 가진 240x90 파노라마 이미지인 경우: vfov_min = -70 vfov_max = +20 voffset = (-70 + 20) / 2 = -25-90 에서 +90를 가진 360x180 파노라마의 결과를 보면: vfov_min = -90 vfov_max = +90 voffset = (-90 + 90) / 2 = 0.0수직 범위를 모르고 있는 경우 - 임의의 값(-90 에서 +90 사이의 양수 또는 음수)을 사용해 보십시오. 부가적으로 다음과 같이 설정하는 것이 도움이 될 수 있습니다. <view limitview="off" />xml에서 보기 제한 없이 부분 파노라마 이미지의 전체를 볼수 있게 해주는 설정입니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| multires | image.multires | Boolean | false |
| 타일로 잘려진 다중-해상도 이미지 사용환경을 사용할 지 여부를 지정합니다. true로 설정하면, <image> 요소는 각 다중-해상도 레벨에 대한 이미지 정의를 가진 몇개의 <level> 요소들이 필요합니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| multiresthreshold | image.multiresthreshold | Number | 0.025 |
| multiresthreshold 값은 화각/확대,축소의 변화에 의해 하나의 다중-해상도 레벨에서 다음 다중-해상도 레벨로 넘어가는 순간을 제어합니다. 적당한 값은 -1.0에서 +1.0 사이입니다. 앨리어싱 현상이 많이 생기면, -0.5와 같은 음수 값을 사용해 보십시오. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| tilesize | image.tilesize | int | |
| 다중 이미지의 타일 크기를 정의합니다. | |||
| 속성 이름 | 전체변수 이름 | 형식 | 기본 값 |
| baseindex | image.baseindex | int | 1 |
| 타일 목록들을 위한 목록 기초 (번호 지정 시작). | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| progressive | image.progressive | Boolean | false |
| 프로그레시브 멀티-해상도 로딩의 사용 여부를 정의. 프로그래시브 로딩은 다중-고해상도 파노라마 이미지를 저해상도에서 고해상도로 점진적으로 로드하는 것을 의미합니다. 오직 현재 보여지는 범위에 있는 타일 이미지만 레벨 수준으로 부터 로드됩니다. 사용하지 않는 경우, 현재 해상도의 타일 이미지가 먼저 로드되고, 현재 보이는 모든 타일들의 로딩이 완료될 때, 현재 뷰에서의 저해상를 미리 로딩하기 사작합니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| cubelabels | image.cubelabels | String | "l|f|r|b|u|d" |
| 큐브 면 이미지 주소 접미사 %s 에 사용하는 라벨. 기본 라벨은 l|f|r|b|u|d (왼쪽, 앞, 오른쪽, 뒤, 위, 아래) 입니다. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| cubestrip.striporder | image.cubestrip.striporder | String | "LFRBUD" |
| 큐브스트라이프 파노라마에서 이미지들의 순서를 정의. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| stereo stereolabels stereoformat |
image.stereo image.stereolabels image.stereoformat |
Boolean String String |
false "1|2" "TB" |
| 입체 이미지 사용환경을 사용할 지 여부를 정의합니다 (HTML5 와 WebGL 에만 해당). cube 이미지를 사용할 경우, 이미지 주소들은 %t 접미사를 포함하고 있어야 합니다. 이 접미사는 stereolabels 설정에서 주어진 값으로 대체됩니다. 왼쪽 이미지에는 첫번째 값이 오른쪽 이미지에는 두번째 값이 사용됩니다. 구형 또는 원기둥형 이미지 또는 비디오인 경우에는 '프레임-묶음' 스테레오 이미지를 사용해서 가능합니다. stereoformat 설정은 묶는 순서를 정의합니다:
예제 - 입체(stereoscopic) 큐브 이미지:
<image stereo="true" stereolabels="1|2"> 예제 - 입체(stereoscopic) 파노라마 비디오:
<image stereo="true" stereoformat="TB"> 참고 - 파노라마 이미지 또는 비디오의 픽셀-사이즈 (그리고 side-aspect)에 따라서, 수동으로 hfov, vfov 그리고 voffset 설정을 해야만 하는 경우도 있습니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| prealign | image.prealign | String | |
| prealign 설정으로 파노라마 이미지 자체를 정렬하고 / 회전시킬 수 있습니다. 이는 잘못 정렬된 파노라마를 교정하는 데 사용할 수 있습니다. 구문: prealign="X|Y|Z"여기서 X, Y, Z은 이들 축에 대한 회전을 각도로 정의합니다. 동적으로 변하는 prealign 설정도 가능하지만, 이미지를 업데이트할 때 updateobject(true,true) 액션이 호출되야 합니다. |
|||
| 속성 이름 | 전체 변수 이름 (HTML5 전용) | 형식 | 기본 값 |
| sphere.mapping | image.sphere.mapping | String | |
| 구형 입력 이미지의 맵핑 / 투영을 정의 합니다. 가능한 설정:
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| fisheye.fov fisheye.align fisheye.crop fisheye.lenscp |
image.fisheye.fov image.fisheye.align image.fisheye.crop image.fisheye.lenscp |
Number String String String |
180.0 "y|p|r" "l|r|t|b" "a|b|c|d|e" |
| 어안렌즈 이미지 지원(HTML5 와 WebGL 전용). fisheye 설정으로 krpano에서 어안렌즈 사진과 비디오를 사용할 수 있습니다. 어안렌즈 이미지를 정확하게 왜곡을 펴고 정렬하려면, 어안렌즈 이미지에 대한 몇가지 파라미터들을 알고 있어야 합니다.이러한 파라미터들을 알아내는 데는 PTGUI가 좋은 툴입니다. Fisheye 설정:
어안렌즈 사진 파라미터를 가져오기 위한 PTGUI 스크린샷: 

|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| mjpegstream | image.TYPE.mjpegstream | String | |
| HTTP 지원을 통한 MJPEG 이미지 스트리밍 (HTML5 와 WebGL 전용). 이 설정으로 파노라마 소스를 HTTP MJPEG 비디오 스트림으로 사용하는 것이 가능합니다. 가능한 이미지 형식: <sphere>, <cylinder> 그리고 <fisheye>. 이미지 url 은 직접 MJPEG 스트림 소스에 연결해야 합니다. 가능한 설정:
|
|||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| frames frame |
image.frames image.frame |
int int |
1 1 |
| 파노라마의 현재 프레임과 프레임 번호. 몇개의 프레임을 사용해서 한개의 파노라마를 만드는 것이 가능합니다, 그렇게 하려면 %f 접미사가 이미지 주소에 사용되야 합니다. 이 접미사는 현재 설정 프레임 숫자로 대체됩니다. |
|||
| 전체 변수 이름 (as3 사용 환경 전용) | 형식 | 기본 값 | |
| image.layer | Sprite | ||
| 파노라마 이미지 레이어의 Actionscript 3 Sprite 객체. |
|||
| 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 | |
| image.level.count | int | 0 | |
| 모든 이미지 level 요소들의 카운트 / 수. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| level[..].tiledimagewidth level[..].tiledimageheight | image.level[..].tiledimagewidth image.level[..].tiledimageheight | int int |
|
| 해당 레벨 수준에서 전체 / 토탈 타일 크기. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| level[..].tilesize | image.level[..].tilesize | int | |
| 이 설정은 해당 레벨에서 메인 image.tilesize 설정을 압도합니다. | |||
| 속성 이름 | 전체 변수 이믈 | 형식 | 기본 값 |
| level[..].aspreview | image.level[..].aspreview | Boolean | false |
| 이 레벨을 미리보기 이미지로 사용. 이것은 또한 전체 레벨이 전체적으로 로드되도록 압박합니다. |
|||
이미지 주소 접미사에 대해
이미지형식과 관련 설정에 따라, 이미지 주소는 올바를 이미지 파일로 찾아가도록 하기 위해서 몇 개의 접미사를 포함해야 합니다.
다음과 같은 주소 접미사를 사용할 수 있습니다:
다음과 같은 주소 접미사를 사용할 수 있습니다:
- 큐브면 용: %s ⇒ cubelabels용 접미사
- 수평 타일 목록 용: %h, %x, %u or %c (모두 같음)
- 수직 타일 목록 용: %v, %y or %r (모두 같음)
- 입체(스테레오) 이미지 용: %t ⇒ stereolabels용 접미사
- 현재 이미지 프레임 용: %f ⇒ image.frame (Flash 전용)
타일-목록 패딩(Tile-index padding):
% 단어와 타일 목록 접미사 단어 사이에 한개 또는 그 이상의 0을 넣어서, 숫자로 임의적인 패딩을 정의할 수 있습니다.
E.g. %h ⇒ 1,2,3,...,9,10,11,
%0h ⇒ 01,02,03,...,09,10,11,
%00h ⇒ 001,002,003,...,009,010,011.
<view>
view 요소는 현재 뷰에 대한 정보를 포함합니다.
파노라마가 로딩된후 처음 보여지는 화면을 xml에서 정의할 수 있습니다.
뷰의 방향은 hlookat / vlookat (=수평 / 수직 lookat) 속성으로 정의하며, 현재의 화각은 fov 속성으로 정의합니다. 부분 파노라마의 보이는 범위 제한은, limitview 속성을 사용해서 정의할 수 있습니다.
파노라마가 로딩된후 처음 보여지는 화면을 xml에서 정의할 수 있습니다.
뷰의 방향은 hlookat / vlookat (=수평 / 수직 lookat) 속성으로 정의하며, 현재의 화각은 fov 속성으로 정의합니다. 부분 파노라마의 보이는 범위 제한은, limitview 속성을 사용해서 정의할 수 있습니다.
<view hlookat="0.0" vlookat="0.0" camroll="0.0" fovtype="VFOV" fov="90.0" fovmin="1.0" fovmax="179.0" maxpixelzoom="" mfovratio="1.333333" distortion="0.0" distortionfovlink="0.5" stereographic="true" pannini="0.0" architectural="0.0" architecturalonlymiddle="true" limitview="auto" hlookatmin="" hlookatmax="" vlookatmin="" vlookatmax="" />
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| hlookat | view.hlookat | Number | 0.0 |
|---|---|---|---|
| 구면 좌표에서 수평 보기 방향을 각도로 정의합니다. 통상 범위는 -180° 에서 +180° 입니다. 값이 360°를 둘러싸지는 않지만 뷰 자체는 360° 입니다. 0.0값은 파노라마 이미지의 가운데 입니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| vlookat | view.vlookat | Number | 0.0 |
| 구면 좌표에서 수직 보기 방향을 각도로 정의합니다. 통상 범위는 천정 방향쪽으로 -90°에서 바닥으로 +90° 입니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| camroll | view.camroll | Number | 0.0 |
|
The roll / rotation of the view camera in degrees. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| fovtype | view.fovtype | String | VFOV |
|
Defines the type of the field of view that the fov value represents. Possible settings:
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| fov | view.fov | Number | 90.0 |
| 현재의 화각을 각도로 정의합니다 - 거의 0.0 에서 179.0. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| hfov vfov |
view.hfov view.vfov |
Number Number |
|
|
The current horizonal and vertical fov values. Can values are read-only and can be used only for dynamically checking the current field of view coverage. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| fovmin | view.fovmin | Number | 1.0 |
| fov 최소 값, 이 값은 파노라마 이미지에서 확대를 제한 합니다. 참고 - maxpixelzoom 설정을 대신 사용할 수 있습니다! |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| fovmax | view.fovmax | Number | 179.0 |
| fov 최대 값, 이 값은 파노라마의 축소를 제한 합니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| maxpixelzoom | view.maxpixelzoom | Number | |
| 파노라마 이미지의 최대 픽셀 확대 인자. 이것은 파노라마 해상도와 현재 뷰 창에 따라서 자동으로 확가을 제한 합니다, 예를 들면. 1.0 = 100% 확대로 제한, 픽셀 크기 변화 없이 소스 이미지가 보여집니다. 참고 - 설정한 경우, 이 설정은 fovmin 설정을 압도합니다, 이 경우 fovmin 값은 동적으로 업데이트 됩니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| mfovratio | view.mfovratio | Number | 1.333333 |
| The size ratio for the maximum screen size calculation when using the fovtype=MFOV setting. By default the ratio of a 4:3 screen (4/3 = 1.333) will be used. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| distortion fisheye (old name) |
view.distortion view.fisheye (old name) |
Number Number |
0.0 0.0 |
|
Fisheye distortion effect (0.0 - 1.0). This value contolls the interpolation between the normal rectiliniear view and the distorted fisheye view. 0.0 = no distortion / rectiliniear 1.0 = full distortion There are two fisheye modes: - normal (view.stereographic="false") - stereographic (view.stereographic="true") |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| distortionfovlink fisheyefovlink (old name) |
view.distortionfovlink view.fisheyefovlink (old name) |
Number Number |
0.5 0.5 |
| The fov and fisheye distortion settings are linked together (e.g. when zooming in - the fisheye effect will be reduced). This setting controls the correlation link between these two values: (0.0 - 3.0), 0=linear correlation, 3=dynamic correlation. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| stereographic | view.stereographic | Boolean | true |
|
Enables/disables the stereographic fisheye projection. The 'strongness' of the projection it is controlled by the fisheye setting. The stereographic projection allowes very interessting panorama views like the Little Planet Views. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| pannini | view.pannini | Number | 0.0 |
|
Apply a Pannini/Vedutismo projection (0.0 to 1.0). The 'strongness' of the projection it is controlled by the fisheye setting. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| architectural | view.architectural | Number | 0.0 |
|
Architectural projection (0.0 - 1.0). This value interpolates between the current projection (0.0) and the architectural projection mode (1.0). |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| architecturalonlymiddle | view.architecturalonlymiddle | Boolean | true |
| When enabled, the architectural projection will be only used in the 'middle' area of the pano. When looking more up and down then the architectural projection will slowly switch back to normal projection. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| limitview | view.limitview | String | auto |
|
Limit the viewing range in the pano. Possible values:
when the "hlookatmin", "hlookatmax", "vlookatmin", "vlookatmax" values were not set, they will be automatically calculated from the size of the pano image. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| hlookatmin hlookatmax vlookatmin vlookatmax |
view.hlookatmin view.hlookatmax view.vlookatmin view.vlookatmax |
Number Number Number Number |
|
|
The minimum horizontal looking position in spherical coordinates (-180 .. +180). The maximum horizontal looking position in spherical coordinates (-180 .. +180). (When hlookatmax-hlookatmin=360 then no limiting will be done) The minimum vertical looking position in spherical coordinates (-90 .. +90). The maximum vertical looking position in spherical coordinates (-90 .. +90). |
|||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| hlookatrange vlookatrange |
view.hlookatrange view.vlookatrange |
Number Number |
|
|
The current maximum horizontal looking range (same as hlookatmax - hlookatmin). The current maximum vertical looking range (same as vlookatmax - vlookatmin). |
|||
보는 방향과 화각 설정하기:
<view hlookat="0" vlookat="0" fov="80" />
'소행성' 뷰 설정:
<view hlookat="0"
vlookat="90"
distortion="1.0"
fov="150"
fovmax="150"
/>
플랫 파노라마를 위한 좋은 설정:
<view hlookat="0"
vlookat="0"
maxpixelzoom="1.0"
limitview="fullrange"
/>
<area>
파노라마 이미지가 디스플레이되는 영역 / 창을 정의합니다.
영역 위치와 크기를 정의하는 두가지 모드가 있습니다:
onresize 이벤트에서 이 설정을 동적으로 변경/조정하는 것이 가능합니다. onresize 이벤트 밖에서 area 설정의 변경이 생기는 경우, onresize 이벤트는 다음 장면이 리프레쉬될 때 호출되서, 다음 영역/창 크기에 반응하게 됩니다.
참고 - 모든 <layer> 또는 <plugin> 요소들은 이 영역 안에 위치합니다. <layer> 또는 <plugin> 요소를 이 영역 밖으로 위치시키려면, layer / plugin 요소의 parent 속성을 "STAGE"로 설정하십시오.
영역 위치와 크기를 정의하는 두가지 모드가 있습니다:
- 크기와 위치를 정의하는 모드(mode=align).
- 패딩(padding) 외곽(borders)을 정의하는 모드 (mode=border).
onresize 이벤트에서 이 설정을 동적으로 변경/조정하는 것이 가능합니다. onresize 이벤트 밖에서 area 설정의 변경이 생기는 경우, onresize 이벤트는 다음 장면이 리프레쉬될 때 호출되서, 다음 영역/창 크기에 반응하게 됩니다.
참고 - 모든 <layer> 또는 <plugin> 요소들은 이 영역 안에 위치합니다. <layer> 또는 <plugin> 요소를 이 영역 밖으로 위치시키려면, layer / plugin 요소의 parent 속성을 "STAGE"로 설정하십시오.
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| mode | area.mode | String | "align" |
|---|---|---|---|
| area 요소의 위치 / 크기 모드 선택. 가능한 설정: "align" 또는 "border". Align 모드: <area mode="align" align="lefttop" x="0" y="0" width="100%" height="100%" /> Border 패딩 모드: <area mode="border" left="0" top="0" right="0" bottom="0" /> |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| align | area.align | String | "lefttop" |
| 스크린상에서 area 창의 정렬 / 기준점 위치. 가능한 설정: lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| x y |
area.x area.y |
String String |
"0" "0" |
| align 포인트로 부터 area 창까지 떨어진 x / y 거리 (mode=align 전용). 이 값은 절대적인 픽셀 또는 스크린의 가로 / 세로 크기와 관련있는 퍼센트 값으로 사용할 수 있습니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| width height |
area.width area.height |
String String |
"100%" "100%" |
| area의 넓이 / 높이 값 (mode=align 전용). 이 값은 절대적인 픽셀 또는 스크린의 가로 / 세로 크기와 관련있는 퍼센트 값으로 사용할 수 있습니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| left top right bottom |
area.left area.top area.right area.bottom |
String String String String |
"0" "0" "0" "0" |
| The distances from the left / top / right / bottom edges of the 스크린의 왼쪽 / 위쪽 / 오른쪽 / 아래쪽 끝으로부터 area 창까지 떨어져 있는 거리 (mode=border 전용). 이 값은 절대적인 픽셀 또는 스크린의 가로 / 세로 크기와 관련있는 퍼센트 값으로 사용할 수 있습니다. |
|||
| 전체 변수 이름 (읽기 전용) | 현식 | 기본 값 | |
|
area.pixelx area.pixely area.pixelwidth area.pixelheight |
int int int int |
||
| area 위치 결과 (좌측 상단으로 부터) 와 픽셀 단위의 크기 (읽기 전용). |
|||
스크린의 가운데에 위치한 고정 크기의 area:
<area align="center" width="640" height="480" />
위 아래로 고정값을 갖는 고정된 크기의 borders:
<area mode="border" top="10" bottom="100" />
75%의 넓이를 갖는 area:
<area width="75%" />
고정된 16:9 비율로 계산하고 설정되는 참고 코드:
<events onresize="fixaspectresize(16,9);" />
<action name="fixaspectresize">
div(aspect, %1, %2);
mul(destwidth, stagewidth, aspect);
copy(destheight, stagewidth);
if(destwidth GT stagewidth,
div(dwnscale, stagewidth, destwidth);
,
set(dwnscale, 1.0);
);
mul(destwidth, dwnscale);
mul(destheight, dwnscale);
if(destheight GT stageheight,
div(dwnscale, stageheight, destheight);
,
set(dwnscale, 1.0);
);
mul(destwidth, dwnscale);
mul(destheight, dwnscale);
sub(destx, stagewidth, destwidth);
sub(desty, stageheight, destheight);
mul(destx, 0.5);
mul(desty, 0.5);
copy(area.x, destx);
copy(area.y, desty);
copy(area.width, destwidth);
copy(area.height, destheight);
</action>
<display>
디스플레이 모드와 렌더릴 품질 / 성능을 조정하는 디스플레이를 정의합니다.
HTML5에 관련된 디스플레이 설정:
Flashplayer에 관련된 디스플레이 설정:
* HIGHSHARP (Flash only): after rendering the pano in HIGH quality, the image will be additionally postprocessed with a 1 pixel unsharp-mask filter, this setting needs a lot of processing power so it should be only used for stillquality.
HTML5에 관련된 디스플레이 설정:
<display autofullscreen="true" stereo="false" stereooverlap="0.0" stereoscale="1.0" monoside="1" anaglyph="false" safearea="auto" hardwarelimit="" usedesktopimages="" mipmapping="auto" loadwhilemoving="auto" framebufferscale="1.0" hotspotvrrendering="natural" />
Flashplayer에 관련된 디스플레이 설정:
<display fps="60" details="24" tessmode="-1" movequality="LOW" stillquality="HIGH" flash10="on" movequality10="BEST" stillquality10="BEST" sharpen="12" stilltime="0.25" showpolys="false" />
| 속성 이름 | 전체 변수 이름 (HTML5 전용) | 형식 | 기본 값 |
| autofullscreen | display.autofullscreen | Boolean | true |
|---|---|---|---|
| 모바일 디바이스가 가로보기 모드로 회전할 경우 자동으로 전체화면 모드로 전환하게 할 것인 지 여부를 정의합니다 (안드로이드 전용). | |||
| 속성 이름 | 전체 변수 이름 (HTML5 전용) | 형식 | 기본 값 |
| stereo stereooverlap stereoscale |
display.stereo display.stereooverlap display.stereoscale |
Boolean Number Number |
false 0.0 1.0 |
| 측면 나열(side-by-side) 입체(스테레오)-렌더링 모드를 사용할지 여부를 정의합니다. <image>가 입체-이미지로 결정되면, 왼쪽 측면은 왼쪽 이미지가 보여지고 오른쪽 측면은 오른쪽 이미지가 보여집니다. 입체-이미지지가 아니라면 양쪽에 같은 이미지가 보여집니다. 입체-렌더링 모드는 VR 디스플레이에서 사용할 수 있습니다. WebVR 플러그인은 VR 모드 진입시 자동으로 활성화 됩니다. stereooverlap 설정은 왼쪽과 오른쪽 이미지의 오버랩핑을 정의합니다: 0.0=오버랩 없음, 1.0=전체 오버랩. WebVR 플러그인은 IPD (동공 사이의 거리-interpupillary distance) 와 렌즈 설정을 할 때 이 설정을 사용합니다. stereoscale 설정은 수평 크기(scaling)를 정의 합니다:
|
|||
| 속성 이름 | 전체 변수 이름 (HTML5 전용) | 형식 | 기본 값 |
| monoside | display.monoside | int | 1 |
| 입체-이미지의 어느쪽 면을 일반적인 모노스코프(monoscopic) 렌더링에 사용할 것인지를 정의합니다: 1 = 왼쪽 장면, 2 = 오른쪽 장면. | |||
| 속성 이름 | 전체 변수 이름 (HTML5 전용) | 현식 | 기본 값 |
| anaglyph | display.anaglyph | Boolean | false |
| 3D-Anaglyph (red/cyan) 입체-렌더링 모드를 사용할 것인지 여부를 정의합니다. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| safearea | display.safearea | String | auto |
디바이스 디스플레이의 '안전 영역' 처리를 어떻게 할지 정의합니다:
참고 - 레이어를 안전 영역 밖으로 위치시키려면 <layer> 설정을 safearea=false로 설정하십시오. |
|||
| 변수 이름 (HTML5 전용) | 형식 | 기본 값 | |
| display.safearea_inset | Object | null | |
| 디바이스의 디스플레이가 '안전 영역'과 safe-area-inset CSS variables를 지원하는 브라우저를 가지고 있다면, 이 변수는 해당 안전 영역에 대한 정보를 가진 객체로 됩니다. 그렇지 않다면 값은 null 입니다. 설정할 경우, 객체는 다음과 같은 멤버 변수들을 가집니다: • l - 왼쪽 안전-영역-머리글자 • t - 위쪽 안전-영역-머리글자 • r - 오른쪽 안전-영역-머리글자 • b - 아래쪽 안전-영역-머리글자 이러한 변수들 중 하난의 값이 양수이면, 이 값은 krpano 뷰포트 밖의 안전 영역 크기가 됩니다. 음수일 경우에는,안전 영역은 뷰포트 안쪽이 됩니다. 이 값은 디바이스가 회전하면 언제든지 변경될 수 있으며, 그렇기 때문에 이들은 반드시 onresize 이벤트 안에서만 사용되야 합니다. |
|||
| 속성 이름 | 전체 변수 이름 (HTML5 전용) | 형식 | 기본 값 |
| hardwarelimit | display.hardwarelimit | int | |
| CSS3D 큐브-면-이미지에 대한 최대 픽셀 크기를 정의 합니다(non-tiled, non-multires).
큰 이미지는 이곳에 설정한 크기로 자동으로 크기가 작아집니다.
이 설정은 디바이스와 환경에 대한 devices 설정과 함께 사용되야 합니다. 현재 기본 제한 값은 다음과 같습니다: • Desktop 과 WebGL - 4096 • Desktop 과 CSS3D - 2560 • Android / BlackBerry / Kindle / Windows Phone - 1024 • iPad - 1024 • iPhone 5/5S 와 higher - 1024 • iPhone 4/4S - 800 • iPod Touch (Retina) - 640 • iPhone / iPod Touch (Non-Retina) - 600 |
|||
| 속성 이름 | 전체 변수 이름 (HTML5 전용) | 형식 | 기본 값 |
| usedesktopimages | display.usedesktopimages | Boolean | false |
| 모바일과 태블릿 디바이스에서는 <mobile> 이미지를 기본으로 사용합니다 (non-multires 이미지에 한해). usedesktopimages 설정으로, 이러한 디바이스에서도 데스크탑 이미지를 사용하도록 할 수 있습니다. | |||
| 속성 이름 | 전체 변수 이름 (HTML5 전용) | 형식 | 기본 값 |
| mipmapping | display.mipmapping | String | "auto" |
| WebGL로 파노라마가 디스플레이 될 때 mipmapping를 사용할 지 여부를 정의합니다. Mipmapping은 보다 좋은 비주얼 품질을 주고 엘리어싱을 줄일 수 있습니다. 기술적으로 mipmapping은 2의 제곱승 크기를 가진 이미지/타일에만 가능합니다.
|
|||
| 속성 이름 | 전체 변수 이름 (HTML5 전용) | 형식 | 기본 값 |
| loadwhilemoving | display.loadwhilemoving | String | |
움직이(패닝, 주밍) 동안에 타일 재로딩을 제어합니다. 새로운 타일을 로드하고 추가하는 것은 느린 기기에서는 부드러운 움직임을 방해할 수 있습니다.
|
|||
| 속성 이름 | 전제 변수 이름 (HTML5 전용) | 형식 | 기본 값 |
| framebufferscale | display.framebufferscale | Number | 1.0 |
| WebGL 프레임 버퍼의 크기를 조절 / 스케일 합니다. 작은 숫자는 계산하는 데 낮은 해상도와 적은 수의 픽셀을 사용한다는 것을 의미합니다. 이것은 렌더링 성능을 증가시키기 위해 모바일 기기에서 사용할 수 있습니다. |
|||
| 속성 이름 | 전체 변수 이름 (HTML5 전용) | 형식 | 기본 값 |
| hotspotvrrendering | display.hotspotvrrendering | String | "natural" |
| VR 모드에서 non-distorted 핫스팟의 모습을 정의합니다. 가능한 설정:
|
|||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| fps | display.fps | int | 60 |
|---|---|---|---|
| Flashplayer에서 초당 프레임(fps)을 표시하는 프레임레이트 입니다. 이는 30에서 100사이의 값을 가지면, 기본은 60 입니다. 참고 - Flashplayer에는 오직 한개의 글로벌 프레임레이트가 존재하며, 이는 프레임레이트 설정으로 글로벌 프레임레이트로 정해진 다른 플레시 요소들에게 영향을 줄 수 없음을 의미합니다. |
|||
| 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 | |
| display.currentfps | Number | ||
| 현재 평균 프레임레이트. | |||
| 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 | |
| display.frame | int | ||
| 현재 프레임 숫자. | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| details | display.details | int | 24 |
| 내부 렌더링 모자이크 디테일, 값이 높을수록 더 디테일한 내부 3D-지오메트리 결과물을 가져옵니다. Flashplayer 10을 사용하고 어떠한 왜곡(fisheye, stereographic, ...)도 없는 큐빅형 이미지들을 사용할 경우에는 이 설정은 모자이크 구조가 필요 없기 때문에 무시됩니다. | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| tessmode | display.tessmode | int | -1 |
| 모자이크 모드 / 내부 삼각형구조들의 정렬, 1-5 또는 -1 (=자동) -1 값은 구형일 경우 0, 큐빅형일 경우 3을 자동으로 설정함을 의미합니다. |
|||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| movequality | display.movequality | String | "LOW" |
| 움직이는 동안에 Flashplayer의 렌더링 품질을 정의합니다. (flash10="off" 또는 Flashplayer 9 버전을 사용할 경우에만 해당) 가능한 값: LOW, HIGH, BEST 또는 HIGHSHARP* |
|||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| stillquality | display.stillquality | String | "HIGH" |
| stilltime 초로 인해 움직임이 없는 순간의 Flashplayer 렌더링 품질을 정의합니다. (flash10="off" 또는 Flashplayer 9 버전을 사용할 경우에만 해당) 가능한 값: LOW, HIGH, BEST 또는 HIGHSHARP* |
|||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| flash10 | display.flash10 | String | "on" |
| Flashplayer 10 렌더링 능력 사용 여부를 정의 합니다. 가능한 값: "on", "off" Flashplayer 10 이후 Flashplayer 에서 사용할 수 있는 새로운 렌더링 기능이 생겼습니다. 이 기능은 완벽한 3D 투시 왜곡을 가진 평면(비트맵)으로 렌더링할 수 있게 해줍니다. 반면에 Flashplayer 9 보다 오래된 버전에서는 3D 모델을 수많은 작은 입자로 바이트화/나눈 후 원근 왜곡이 없는 작은 입자로 표현해서 3D 투시 왜곡을 가상으로 보여줄 수 밖에 없습니다. 이 새로운 기능의 장점과 단점은 다음과 같습니다:
|
|||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| movequality10 | display.movequality10 | String | "BEST" |
|
The Flashplayer rendering quality while moving. (only with flash10="on" and using a Flashplayer 10 or higher) Possible values: LOW, HIGH, BEST or HIGHSHARP* |
|||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| stillquality10 | display.stillquality10 | String | "BEST" |
|
The Flashplayer rendering quality when not moving for stilltime seconds. (only with flash10="on" and using a Flashplayer 10 or higher) Possible values: LOW, HIGH, BEST or HIGHSHARP* |
|||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| sharpen | display.sharpen | int | 12 |
| When the rendering quality is set to HIGHSHARP then the rendered image will be sharpened as post-process. With the sharpen setting it is possible to control the strength of that sharpen effect. Possible values are from 0 to 14. | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| stilltime | display.stilltime | Number | 0.25 |
| The time in seconds after last movement in the pano before swtiching from movequality(10) to stillquality(10). | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| showpolys | display.showpolys | Boolean | false |
| Show the polygons of the internal 3D geometry. | |||
* HIGHSHARP (Flash only): after rendering the pano in HIGH quality, the image will be additionally postprocessed with a 1 pixel unsharp-mask filter, this setting needs a lot of processing power so it should be only used for stillquality.
Set a lower hardwarelimit for older Android devices:
<display hardwarelimit="512" devices="androidstock" />
Force mipmapping even when the image/tile sizes are non-power-of-two sizes:
<display mipmapping="force" />
Enable stereo-rendering:
<display stereo="true" />
Enable stereo-rendering at runtime:
set(display.stereo, true);
<control>
The mouse and keyboard control settings.
Note - when the krpano viewer shouldn't capture the mouse-wheel usage over the viewer (e.g. to allow scrolling the webpage instead of zooming the pano), then have also a look at the mwheel embedding setting.
Note - when the krpano viewer shouldn't capture the mouse-wheel usage over the viewer (e.g. to allow scrolling the webpage instead of zooming the pano), then have also a look at the mwheel embedding setting.
<control usercontrol="all" mouse="drag" touch="drag" dragrelative="true" draginertia="0.1" dragfriction="0.9" drag_oldmode="false" movetorelative="true" movetoaccelerate="1.0" movetospeed="10.0" movetofriction="0.8" movetoyfriction="1.0" keybaccelerate="0.5" keybspeed="10.0" keybfriction="0.9" keybinvert="false" keybfovchange="0.75" mousefovchange="1.0" fovspeed="3.0" fovfriction="0.9" zoomtocursor="false" zoomoutcursor="true" touchzoom="true" keycodesleft="37" keycodesright="39" keycodesup="38" keycodesdown="40" keycodesin="" keycodesout="" keydownrepeat="true" bouncinglimits="false" />
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| usercontrol | control.usercontrol | String | all |
|---|---|---|---|
User controls for changing the pano view:
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| mouse touch |
control.mouse control.touch |
String String |
drag drag |
|
Set the control mode for the mouse and touch usage. Available settings:
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| dragrelative | control.dragrelative | Boolean | true |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| draginertia | control.draginertia | Number | 0.1 |
| The inertia of the dragging control. The higher the value, the fewer the momentum of the view rotation when releasing the control. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| dragfriction | control.dragfriction | Number | 0.9 |
| The friction of the view rotation momentum of the dragging control mode. The lower the value, the quicker the movement will stop. | |||
| Attribute name | Full variable name (HTML5 only) | Type | Default value |
| drag_oldmode | control.drag_oldmode | Boolean | false |
| In version 1.19 the behavior of the dragging control was slightly changed. Due these changes the speed and momentum is slightly different. By enabling this setting the old mode can be used. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| movetorelative | control.movetorelative | Boolean | true |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| movetoaccelerate | control.movetoaccelerate | Number | 1.0 |
| The movement acceleration of the moveto control mode. The higher the value, the quicker the pano will start rotating. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| movetospeed | control.movetospeed | Number | 10.0 |
| The maximum moving / rotating speed of the moveto control mode. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| movetofriction | control.movetofriction | Number | 0.8 |
| The friction of the view rotation momentum of the moving control mode. The lower the value, the quicker the movement will stop. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| movetoyfriction | control.movetoyfriction | Number | 1.0 |
| An additionally friction for the vertical movement in the moveto control mode. Can be used with values lower than 1.0 to make the vertical moving less responsive. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keybaccelerate | control.keybaccelerate | Number | 0.5 |
|
The acceleration of the keyboard / button controlled moving. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keybspeed | control.keybspeed | Number | 10.0 |
| The maximum moving speed of the keyboard / button controlled moving. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keybfriction | control.keybfriction | Number | 0.9 |
| The moving friction of the keyboard / button controlled moving. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keybinvert | control.keybinvert | Boolean | false |
| Invert the keyboard / button up and down moves. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keybfovchange | control.keybfovchange | Number | 0.75 |
| The keyboard / button fov (zoom) change in degrees (=zoom sensibility). | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| mousefovchange | control.mousefovchange | Number | 1.0 |
| The mouse-wheel fov (zoom) change in degrees (=mouse-wheel zoom sensibility). | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| fovspeed | control.fovspeed | Number | 3.0 |
| The maximum fov change / zooming speed (for mouse-wheel and keyboard / button control). | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| fovfriction | control.fovfriction | Number | 0.9 |
| The friction of fov (zoom) changes. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| zoomtocursor | control.zoomtocursor | Boolean | false |
| When enabled and zooming in by the mouse-wheel the pano will zoom toward the position of the mouse cursor. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| zoomoutcursor | control.zoomoutcursor | Boolean | true |
| When zoomtocursor and this setting are enabled and zooming out by the mouse-wheel the pano will zoom away from the position of the mouse cursor. Otherwise the pano will zoom away from the center of the screen. | |||
| Attribute name | Full variable name (HTML5 only) | Type | Default value |
| touchzoom | control.touchzoom | Boolean | true |
| Enable or disable the 2-finger zoom gesture. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keycodesleft | control.keycodesleft | String | "37" |
|
Keyboard keycodes for moving left (separated by commas). Default="37" (arrow left) |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keycodesright | control.keycodesright | String | "39" |
|
Keyboard keycodes for moving right (separated by commas). Default="39" (arrow right) |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keycodesup | control.keycodesup | String | "38" |
|
Keyboard keycodes for moving up (separated by commas). Default="38" (arrow up) |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keycodesdown | control.keycodesdown | String | "40" |
|
Keyboard keycodes for moving down (separated by commas). Default="40" (arrow down) |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keycodesin | control.keycodesin | String | |
|
Keyboard keycodes for zooming-in (separated by commas). Example: to allow zooming-in with the Shift-key, the A-key, and the Plus-key: keycodesin="16,65,107" |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keycodesout | control.keycodesout | String | |
|
Keyboard keycodes for zooming-out (separated by commas). Example: to allow zooming-out with the CTRL-key, the Y/Z-keys, and the Minus-key: keycodesout="17,89,90,109" |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keydownrepeat | control.keydownrepeat | Boolean | true |
| Enable or disable the auto-repeating of the onkeydown event when a key is hold down. The auto-repeating delay and repeating interval depends on the system keyboard settings. | |||
| Attribute name | Full variable name (HTML5 only) | Type | Default value |
| bouncinglimits | control.bouncinglimits | Boolean | false |
| Bounce back when hitting the panning or zooming limits (drag control only). | |||
Use dragging control:
<control mouse="drag" touch="drag" />
Use moving control for mouse and dragging for touch:
<control mouse="moveto" touch="drag" />
Zoom toward the mouse cursor:
<control zoomtocursor="true" />
Allow zooming by keyboard:
<control keycodesin="16,65,107" keycodesout="17,89,90,109" />
<cursors>
Customize the mouse cursor.
HTML5:
By using the standard, dragging and moving settings it's possible to select native system cursors for these states.
Flash:
By using the url setting it's possible to use custom images for the cursor. In this case the url image contains all different mouse states within one image (this reduces the necessary download requests and speeds up loading). The individual images will be selected by defining cropping pixel coordinates for the moving states.
HTML5:
By using the standard, dragging and moving settings it's possible to select native system cursors for these states.
Flash:
By using the url setting it's possible to use custom images for the cursor. In this case the url image contains all different mouse states within one image (this reduces the necessary download requests and speeds up loading). The individual images will be selected by defining cropping pixel coordinates for the moving states.
<cursors standard="default" dragging="move" moving="move" url="" type="8way" move="" drag="" arrow_l="" arrow_r="" arrow_u="" arrow_d="" arrow_lu="" arrow_ru="" arrow_ld="" arrow_rd="" />
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| standard dragging moving |
cursors.standard cursors.dragging cursors.moving |
String String String |
default move move |
|---|---|---|---|
| Select the native CSS mouse cursor for the current state (HTML5 only). | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| url | cursors.url | String | |
| Path/url to the cursors images. This image must contain all images for all cursor states. The image for the certain cursor is selected by defining the position and size of a (crop) rectangle. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| type | cursors.type | String | 8way |
|
drag = move/drag 4way = move/drag/arrow_l/arrow_u,arrow_r,arrow_d 8way = all |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| move drag arrow_l arrow_r arrow_u arrow_d arrow_lu arrow_ru arrow_ld arrow_rd |
cursors.move cursors.drag cursors.arrow_l cursors.arrow_r cursors.arrow_u cursors.arrow_d cursors.arrow_lu cursors.arrow_ru cursors.arrow_ld cursors.arrow_rd |
String String String String String String String String String String |
|
|
move = during normal moving (without mouse button down) drag = mouse button down arrow_* = mouse button down and moving in direction |
|||
<autorotate>
Automatic rotation / moving / zooming when there is no user-interaction.
For getting feedback about autorotation changes, these autorotate events could be used: onautorotatestart, onautorotatestop, onautorotateoneround and onautorotatechange.
<autorotate enabled="false" waittime="1.5" accel="1.0" speed="10.0" horizon="0.0" tofov="off" zoomslowdown="true" interruptionevents="userviewchange|layers|keyboard" />
For getting feedback about autorotation changes, these autorotate events could be used: onautorotatestart, onautorotatestop, onautorotateoneround and onautorotatechange.
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| enabled | autorotate.enabled | Boolean | false |
|---|---|---|---|
| Enable / disable the automatic rotation. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| waittime | autorotate.waittime | Number | 1.5 |
| The time in seconds to wait after the last user-interaction before starting the automatic rotation. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| accel | autorotate.accel | Number | 1.0 |
| The rotation acceleration in degrees/second. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| speed | autorotate.speed | Number | 10.0 |
|
The maximum rotation speed in degrees/second. Use a negative value for a rotation to left. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| horizon | autorotate.horizon | Number | 0.0 |
|
Move / rotate to the given horizon (0.0 = middle of the pano). Set the value to "off" or any other non-number value to disable it. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| tofov | autorotate.tofov | Number | NaN |
|
Zoom to the given field of view (fov). Set it to "off" or any other non-number value to disable it. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| zoomslowdown | autorotate.zoomslowdown | Boolean | true |
| Slow down the autorotation speed relative to the current zoom / field-of-view to get the same visual speed at all zoom distances. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| interruptionevents | autorotate.interruptionevents | String | ... |
|
Define which events will interrupt the autorotation (and also the onidle event). The interruptionevents setting can be a combination of the following strings (combined by | characters):
The default is: interruptionevents="userviewchange|layers|keyboard" |
|||
| 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 | |
| autorotate.isrotating | Boolean | false | |
| Is the pano currently auto-rotating? | |||
| 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 | |
| autorotate.ispaused | Boolean | false | |
| Is the auto-rotating currently paused? | |||
| Function name | Type | ||
| autorotate.start() | Action | ||
| Enable and directly start the autorotation now (without autorotate.waittime). | |||
| Function name | Type | ||
| autorotate.stop() | Action | ||
| Stop the current autorotation and disable it. | |||
| Function name | Type | ||
| autorotate.interrupt() | Action | ||
|
Stop/interrupt the current autorotation - same as an user interaction interrupt. The autorotation itself will kept enabled and will start again after waittime seconds without user interaction. | |||
| Function name | Type | ||
| autorotate.pause() | Action | ||
|
Either pause the current autorotation,
or when the autorotation is currently not running, then don't start it as long as it is paused. E.g. could be used when the mouse hovers a hotspot to pause there. | |||
| Function name | Type | ||
| autorotate.resume() | Action | ||
|
Resume a previously paused autorotation. | |||
Just enable it (using the default settings):
<autorotate enabled="true" />
Enable it and set custom settings (like a rotation to left by a negative speed value):
<autorotate enabled="true"
waittime="5.0"
speed="-3.0"
horizon="0.0"
tofov="120.0"
/>
Interactively enable or disable the autorotation:
... onclick="switch(autorotate.enabled);"
Enable and instantly start the autorotation:
... onclick="autorotate.start();"
<layer> /
<plugin>
The <layer> or <plugin> elements can be used to include images, logos, buttons or dynamic plugins (e.g. krpano plugins).
To combine, stack, sublayer several <layer> or <plugin> elements, either
the parent setting can be used, or the children <layer> / <plugin> elements
can be declared as child xml elements. In this case the parent and keep will
be automatically assigned to the parent element.
Note - the <layer> or <plugin> elements are internally exactly the same elements, only with different names! The usage of 'layer' instead of 'plugin' is recommended because it describes the element better. The name 'plugin' is from older krpano versions and only there for backward compatibility.
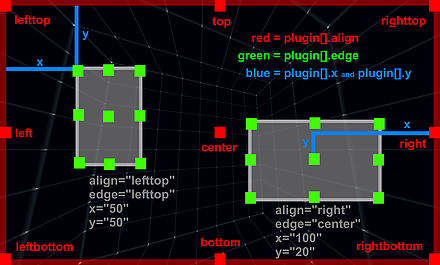
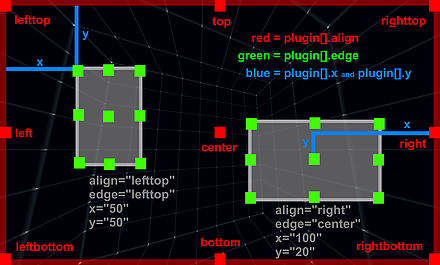
Illustration of the relations of "align", "edge", "x", "y", "width", "height":

Note - the <layer> or <plugin> elements are internally exactly the same elements, only with different names! The usage of 'layer' instead of 'plugin' is recommended because it describes the element better. The name 'plugin' is from older krpano versions and only there for backward compatibility.
<plugin name="..." type="image" url="..." keep="false" parent="" visible="true" enabled="true" handcursor="true" maskchildren="false" scalechildren="false" zorder="" capture="true" children="true" preload="false" blendmode="normal" style="" align="" edge="" safearea="true" x="" y="" ox="" oy="" rotate="0.0" width="" height="" scale="1.0" pixelhittest="false" smoothing="true" accuracy="0" alpha="1.0" autoalpha="false" usecontentsize="false" scale9grid="" crop="" onovercrop="" ondowncrop="" mask="" effect="" bgcolor="0x000000" bgalpha="0.0" bgborder="0" bgroundedge="0" bgshadow="" bgcapture="false" onover="" onhover="" onout="" onclick="" ondown="" onup="" onloaded="" />
<layer name="..." type="image" url="..." keep="false" parent="" visible="true" enabled="true" handcursor="true" maskchildren="false" scalechildren="false" zorder="" capture="true" children="true" preload="false" blendmode="normal" style="" align="" edge="" safearea="true" x="" y="" ox="" oy="" rotate="0.0" width="" height="" scale="1.0" pixelhittest="false" smoothing="true" accuracy="0" alpha="1.0" autoalpha="false" usecontentsize="false" scale9grid="" crop="" onovercrop="" ondowncrop="" mask="" effect="" bgcolor="0x000000" bgalpha="0.0" bgborder="0" bgroundedge="0" bgshadow="" bgcapture="false" onover="" onhover="" onout="" onclick="" ondown="" onup="" onloaded="" />
| 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 | |
| plugin.countlayer.count | int | 0 | |
|---|---|---|---|
| The count of all layer / plugin elements. | |||
| Full variable name | Type | Default value | |
| plugin.enabledlayer.enabled | Boolean | true | |
| Enable/disable the whole layer / plugin layer for receiving mouse events. | |||
| Full variable name | Type | Default value | |
| plugin.visiblelayer.visible | Boolean | true | |
| Show/hide the whole layer / plugin layer. | |||
| Full variable name | Type | Default value | |
| plugin.alphalayer.alpha | Number | 1.0 | |
| Controls the transparency / alpha of the whole layer / plugin layer. | |||
| Full variable name (as3 usage only) | Type | Default value | |
| plugin.layerlayer.layer | Sprite | ||
|
Actionscript 3 Sprite object of the layer / plugin layer. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| name | plugin[name].name | String | |
| name | layer[name].name | String | |
| The name of the current layer / plugin element (see the name notes). | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| indexindex | plugin[name].indexlayer[name].index | int | |
| The index of the current layer / plugin element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| type | plugin[name].type | String | "image" |
| type | layer[name].type | String | "image" |
|
Type of the layer / plugin element. Possible settings:
| |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| url | plugin[name].url | String | |
| url | layer[name].url | String | |
|
The path/url to the layer / plugin image file. (see also the url notes) Supported file types: JPG, PNG, GIF and SWF (Flash-only). To define different urls for Flash and HTML, the xml device checks should be used: url.flash="plugin.swf url.html5="plugin.js | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keep | plugin[name].keep | Boolean | false |
| keep | layer[name].keep | Boolean | false |
|
Should this layer / plugin element be kept or removed when loading a new pano. See also the loadpano() action. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| visible | plugin[name].visible | Boolean | true |
| visible | layer[name].visible | Boolean | true |
| Visibility of the layer / plugin element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| enabled | plugin[name].enabled | Boolean | true |
| enabled | layer[name].enabled | Boolean | true |
|
Enables the layer / plugin element to receive mouse events.
When set to "false" then the mouse events will be routed to the underlying elements. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| handcursor | plugin[name].handcursor | Boolean | true |
| handcursor | layer[name].handcursor | Boolean | true |
| Show a hand cursor when mouse is over the layer / plugin element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| maskchildren | plugin[name].maskchildren | Boolean | false |
| maskchildren | layer[name].maskchildren | Boolean | false |
|
When set to true then all children elements that are outside of the parent element will be clipped / masked out. HTML5 Safari / iOS notes - the when using maskchildren=true on a container element that has rounded edges and shadows (by using the bgroundedge and bgshadow settings) then the children elements will be not clipped on the rounded edges. This is a bug of the Safari browser (Desktop and iOS), all other browsers are fine. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| zorder | plugin[name].zorder | String | |
| zorder | layer[name].zorder | String | |
|
Deep / 'Z' ordering of the layer / plugin elements. This value can be any string or number. All layer / plugin elements with a zorder setting will be sorted by the given value. When nothing is set - then the order is undefined and depends on the loading/finishing order of the browser. Note - this is an important setting for overlapping elements! HTML5 Notes - the zorder should be a value between 0 and 100, no negative values! | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| capturecapture | layer[name].captureplugin[name].capture | Boolean | true |
|
This is an additional setting to the enabled setting: When enabled=true and capture=true then the mouse events will be only sent to this layer / plugin, no movement / controlling of the pano is possible. When enabled=true and capture=false then the mouse events will be sent to the layer / plugin and also to all underlying elements, controlling the pano will be still possible. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| childrenchildren | layer[name].childrenplugin[name].children | Boolean | true |
| Enables the children elements of the current layer / plugin element for receiving mouse events. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| preloadpreload | layer[name].preloadplugin[name].preload | Boolean | false |
|
Preload the layer / plugin url before loading the pano and before executing any actions. This
can be used to force some element to be there and ready before everything else starts. Note - the onloaded event doesn't work / can't be used when preloading is enabled! | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| blendmodeblendmode | layer[name].blendmodeplugin[name].blendmode | String | "normal" |
|
Blending / mixing mode - possible settings: normal, layer, screen, add, subtract, difference, multiply, overlay, lighten, darken, hardlight, invert. See here for more details about all available blending modes: http://help.adobe.com/.../BlendMode.html And here for some illustrations / examples: http://help.adobe.com/.../DisplayObject.html#blendMode | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| style | plugin[name].style | String | |
| style | layer[name].style | String | |
|
Load the attributes from one or more <style> elements. This can be used to reduce the xml code - the attributes that are the same for more layer / plugin or hotspot elements can be stored together at one place in a <style> element. To specify more than one style, separate the style names by pipe | characters. Note - the attributes that were defined in a style can NOT be overwritten in the layer / plugin / hotspots definition! Example: <style name="style1" alpha="0.5" scale="0.5" ... /> A style can be also loaded dynamically by the loadstyle(name) action. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| align | plugin[name].align | String | |
| align | layer[name].align | String | |
|
Alignment / origin-point position of the layer / plugin element on the screen. Possible values: lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom - or - no value (empty or null) When NOT set (the default) no positioning will be done by krpano (useful / necessary for some flash/swf plugins). | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| edge | plugin[name].edge | String | |
| edge | layer[name].edge | String | |
|
Edge / anchor-point of the layer / plugin element. Possible values: lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom - or - no value (empty or null) When NOT set (the default) the same setting as in the align attribute will be used. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| safearea | plugin[name].safearea | Boolean | true |
| safearea | layer[name].safearea | Boolean | true |
| Should the layer be relative to the safe-area of the display or to the full-display-area. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| x y | plugin[name].x plugin[name].y | String String | |
| x y | layer[name].x layer[name].y | String String | |
|
Distance from the align point to the edge point. This can be a absolute pixel value or a relative (to the screenwidth or screenheight) percent value. Note - for right/bottom aligned elements this distance will be measured from the right/bottom side. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| ox oyox oy | layer[name].ox layer[name].oyplugin[name].ox plugin[name].oy | String String | |
|
Offset / parallel-shift of the layer / plugin element. This values will be added to the x/y values. This can be a absolute pixel value or a relative (to layer / plugin size) percent value. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| rotate | plugin[name].rotate | Number | 0.0 |
| rotate | layer[name].rotate | Number | 0.0 |
| Rotation of the layer / plugin element in degrees. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| width height | plugin[name].width plugin[name].height | String String | |
| width height | layer[name].width layer[name].height | String String | |
|
Destination size of the layer / plugin element - the image will be scaled to that size. This can be a absolute pixel value or a relative (to the screenwidth or screenheight) percent value. When not set - the size of the loaded image will be used. Negative values - when using negative values as size, then the resulting size will be the size of the parent element (or the size of the stage when there is no parent) minus the given negative value. Additionally it's possible to use the special value "prop" to scale an image via width or height by keeping it proportions (e.g. set width or height to a value and the other setting to "prop" - width="500" height="prop"). | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
|
minwidth maxwidth minheight maxheight minwidth maxwidth minheight maxheight |
layer[name].minwidth layer[name].maxwidth layer[name].minheight layer[name].maxheight plugin[name].minwidth plugin[name].maxwidth plugin[name].minheight plugin[name].maxheight |
int int int int |
0 0 0 0 |
|
Limit the resulting layer size. Only absolute pixel values are possible for these settings. When the value for a min/max setting is 0, it will be disabled/ignored. Dynamic changes of these settings will not trigger an instant update of the layer element. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| imagewidth imageheightimagewidth imageheight | layer[name].imagewidth layer[name].imageheightplugin[name].imagewidth plugin[name].imageheight | int int | |
| These variables contain the original unscaled pixel size of the loaded image, this information are first available after the onloaded event. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| pixelwidth pixelheightpixelwidth pixelheight | layer[name].pixelwidth layer[name].pixelheightplugin[name].pixelwidth plugin[name].pixelheight | int int | |
| These variables contain the final pixel size of the element, but note - they don't get updated immediately when changing the normal width/height/scale variables, the update happens after a screen refresh or when calling the updatepos() action. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| pixelx pixelypixelx pixely | layer[name].pixelx layer[name].pixelyplugin[name].pixelx plugin[name].pixely | int int | |
|
These variables contain the final pixel position of the element, but note - they don't get updated immediately when changing the
align/edge/x/y/ox/oy variables, the update happens after a screen refresh or when calling the updatepos() action. Note - the values can differ between Flash and HTML5 when layering or scaling is involved due different technical implementations. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| scale | plugin[name].scale | Number | 1.0 |
| scale | layer[name].scale | Number | 1.0 |
| Scaling of the layer / plugin element. | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| pixelhittestpixelhittest | layer[name].pixelhittestplugin[name].pixelhittest | Boolean | false |
|
Enabling a pixel accurate hit testing which respects the transparency of the image instead of using the bounding box (Flash only). Note - use this setting with care! The pixel accurate hit-test is a much heavier operation than the normal default bounding box check! | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| smoothingsmoothing | layer[name].smoothingplugin[name].smoothing | Boolean | true |
| Pixel smoothing when scaling. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| accuracyaccuracy | layer[name].accuracyplugin[name].accuracy | int | 0 |
|
Accuracy of the layer / plugin image positioning: When set to 0 (the default) the pixel positions will be rounded to full pixel values. When set to 1 no rounding of the position values will be done, but then the image can become blurry due this. Note - if accuracy=1 would work depends also on the Flashplayer display quality settings and if the browser is supporting sub-pixel-precise CSS coordinates. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| alpha | plugin[name].alpha | Number | 1.0 |
| alpha | layer[name].alpha | Number | 1.0 |
|
Alpha value / transparency of the layer / plugin element. 0.0 = fully transparent, 1.0 = fully visible Note - even when set to 0.0 - the element will be still there and click-able - to hide it completely the visible attribute must be set to false! | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| autoalphaautoalpha | layer[name].autoalphaplugin[name].autoalpha | Boolean | false |
| When set to "true", then visible will be automatically set to "false" when alpha is 0.0 and back to "true" when alpha is bigger then 0.0. | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| usecontentsizeusecontentsize | layer[name].usecontentsizeplugin[name].usecontentsize | Boolean | false |
| When a .swf file will be loaded, then are two possibilities to determinate its size / dimension - either the size of full canvas of the flash object will be used (usecontentsize=false, the default) - or - only the size of the drawn content there (usecontentsize=true). | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| scale9gridscale9grid | layer[name].scale9gridplugin[name].scale9grid | String | |
|
Defines a grid in pixel coordinates that splits the layer / plugin image into 9 segments.
And when scaling the layer / plugin via the width / height / scale values, the 'edge' segments
will be kept unscaled and only the 'middle' segments will be scaled. When using scale9grid, then scalechildren always will be false. Syntax: scale9grid="x-position|y-position|width|height|prescale*"
| |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| crop onovercrop ondowncrop | plugin[name].crop plugin[name].onovercrop plugin[name].ondowncrop | String String String | |
| crop onovercrop ondowncrop | layer[name].crop layer[name].onovercrop layer[name].ondowncrop | String String String | |
|
Crop / cut out a rectangular area of the source image. Usefull to use only one single image
for serval image elements. onovercrop / ondowncrop - different crop areas for mouse over and mouse button down states. Syntax: crop="x-position|y-position|width|height" | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| parent | plugin[name].parent | String | |
| parent | layer[name].parent | String | |
|
Assign the current layer / plugin to be a child element of an other layer / plugin or hotspot element.
The assigned layer / plugin will be aligned inside the parent element. There are two special predefined parent elements:
Syntax: Either use only the name of the parent layer / plugin: parent="name"Or the full path/name of the layer / plugin or hotspot that should be the parent element: parent="layer[name]" parent="hotspot[name]"Or to align the layer / plugin element on the outside or behind the pano area: parent="STAGE" parent="BGLAYER" Note - distorted hotspots can't be used as parent at the moment! | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| scalechildren | plugin[name].scalechildren | Boolean | false |
| scalechildren | layer[name].scalechildren | Boolean | false |
| Should a child layer / plugin element, that have been assigned by parent also be scaled when the current layer / plugin element will scaled. | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| maskmask | layer[name].maskplugin[name].mask | String | |
|
Use an other layer / plugin or hotspot image as mask. The image should have an alpha channel (e.g. use a .png image for it).
Without alpha channel the bounding box area of the layer / plugin will be used as mask. Syntax: Either use only the name of a other layer / plugin: mask="name"Or the full path/name of the layer / plugin or hotspot that should be used as mask: mask="layer[name]" mask="hotspot[name]" Note - for rendering performance reasons the mask shouldn't not be used with distorted hotspots! HTML5 Notes - for masking children elements that works the same in Flash and HTML5 use the newer maskchildren setting. | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| effecteffect | layer[name].effectplugin[name].effect | String | |
|
Apply bitmap effects to the layer / plugin image. That can be any combinations of these effect functions: glow(color,alpha,range,strength); dropshadow(depth,angle,color,range,strength); blur(radius); | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| bgcolor | plugin[name].bgcolor | int | 0x000000 |
| bgcolor | layer[name].bgcolor | int | 0x000000 |
| Background color of the container element (only available when type=container). | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| bgalpha | plugin[name].bgalpha | Number | 0.0 |
| bgalpha | layer[name].bgalpha | Number | 0.0 |
| Transparency / alpha of the background color of the container element (only available when type=container). | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| bgborder | plugin[name].bgborder | String | "0" |
| bgborder | layer[name].bgborder | String | "0" |
|
Add borders around the type=container layer element. Syntax: bgborder="widths color alpha" Parameters:
| |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| bgroundedge | plugin[name].bgroundedge | String | "0" |
| bgroundedge | layer[name].bgroundedge | String | "0" |
|
Define rounded edges of the container background color shape. A value sets the edge rounding radius in pixels. Four values can be set, one for each edge (separated by space characters). They are given in the order: top-left, top-right, bottom-right, bottom-left. If bottom-left is omitted, it is the same as top-right. If bottom-right is omitted, it is the same as top-left. If top-right is omitted, it is the same as top-left. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| bgshadow | plugin[name].bgshadow | String | |
| bgshadow | layer[name].bgshadow | String | |
|
Add a shadow behind the type=container layer element. Basic Syntax (5 parameters, supported by Flash and HTML5): bgshadow="xoffset yoffset blur color alpha" Advanced Syntax (6 or more parameters, supported only by HTML5): bgshadow="xoffset yoffset blur spread color alpha inset, ..." Parameters:
| |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| bgcapture | plugin[name].bgcapture | Boolean | false |
| bgcapture | layer[name].bgcapture | Boolean | false |
| Capture mouse events on the background of the container element (only available when type=container and bgalpha > 0.0). | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| loadingloading | layer[name].loadingplugin[name].loading | Boolean | false |
|
A boolean read-only variable that indicates that the layer / plugin is currently loading an image. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| loadedloaded | layer[name].loadedplugin[name].loaded | Boolean | false |
| A boolean read-only variable that indicates that the layer / plugin has loaded the given image. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| loadedurlloadedurl | layer[name].loadedurlplugin[name].loadedurl | String | |
| The loadedurl attribute contains the full url of the currently loaded image. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| hoveringhovering | layer[name].hoveringplugin[name].hovering | Boolean | false |
| A boolean read-only variable that indicates that the mouse cursor it currently over the layer / plugin. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| pressedpressed | layer[name].pressedplugin[name].pressed | Boolean | false |
| A boolean read-only variable that indicates that the mouse button was pressed on the layer / plugin and is still hold down. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onover | plugin[name].onover | Action Event | |
| onover | layer[name].onover | Action Event | |
| Actions / functions that will be called when the mouse moves over the layer / plugin element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onhover | plugin[name].onhover | Action Event | |
| onhover | layer[name].onhover | Action Event | |
| Actions / functions that will be called in intervals (15 times per second) when the mouse stays over / hovers the layer / plugin element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onout | plugin[name].onout | Action Event | |
| onout | layer[name].onout | Action Event | |
| Actions / functions that will be called when the mouse moves out of the layer / plugin element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onclick | plugin[name].onclick | Action Event | |
| onclick | layer[name].onclick | Action Event | |
| Actions / functions that will be called when there is a mouse click on the layer / plugin element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| ondown | plugin[name].ondown | Action Event | |
| ondown | layer[name].ondown | Action Event | |
| Actions / functions that will be called when the mouse button will be pressed down on the layer / plugin element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onup | plugin[name].onup | Action Event | |
| onup | layer[name].onup | Action Event | |
| Actions / functions that will be called when the previously pressed mouse button will be released. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onloaded | plugin[name].onloaded | Action Event | |
| onloaded | layer[name].onloaded | Action Event | |
| Actions / functions that will be called when the loading of the layer / plugin image is done. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| loaderloader | layer[name].loaderplugin[name].loader | ||
|
Flash: Actionscript 3 Loader object of the loaded layer / plugin image. HTML5: HTML Image element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| spritesprite | layer[name].spriteplugin[name].sprite | ||
|
Flash: Actionscript 3 Sprite object of the layer / plugin element. HTML5: HTML DOM element (div) of the layer / plugin element. | |||
| Function name | Type | ||
| layer[name].loadstyle(name)plugin[name].loadstyle(name) | Action | ||
| An action of the layer / plugin element to load settings from a <style> element. | |||
| Function name | Type | ||
| layer[name].registercontentsize(width,height)plugin[name].registercontentsize(width,height) | Action | ||
|
The registercontentsize action can be used to set / register the 'original / source / unscaled' size of the layer / plugin element.
By default the imagesize or the size of the swf file will be used - this source size can be changed here. For HTML5 / Javascript Plugins that want to draw custom stuff this function call is necessary to set the source size because Javascript Plugins don't have any information about its size. | |||
| Function name | Type | ||
| layer[name].resetsize()plugin[name].resetsize() | Action | ||
| An action to set the width and height values back to the source size of the loaded image. This can be used after changing the url value to get the size of the new loaded image. | |||
| Function name | Type | ||
| layer[name].updatepos()plugin[name].updatepos() | Action | ||
| Updates / recalculates the position and size of the layer / plugin immediately (normally this will be done automatically with the next screen refresh). After calling this actions the pixelwidth and pixelheight variables will contain the final pixel sizes of the layer / plugin element. | |||
| Function name | Type | ||
| layer[name].changeorigin(align,edge)plugin[name].changeorigin(align,edge) | Action | ||
| An action to change the alignment and edge of a layer / plugin element without changing its current position. The x/y values will be recalculated to keep the current position. | |||
| Function name (plugininterface only) | Type | return | |
| layer[name].getfullpath()plugin[name].getfullpath() | Action | String | |
| A function that returns the full path/name of the layer / plugin element. Because of the return value this action is only callable from the plugin interface. | |||
Illustration of the relations of "align", "edge", "x", "y", "width", "height":

A simple logo which opens an url on clicking:
<layer name="logo"
url="logoimage.png"
align="rightbottom" x="20" y="20"
onclick="openurl('http://...');"
/>
A container layer with three image layers inside it:
<layer name="imagebar" type="container" width="100%" height="200" align="leftbottom" bgcolor="0x000000" bgalpha="0.5"> <layer name="item1" url="image1.jpg" align="left" x="10" /> <layer name="item2" url="image2.jpg" align="left" x="110" /> <layer name="item3" url="image3.jpg" align="left" x="210" /> </layer>
<hotspot>
Hotspots are areas in the panorama, which react on mouse hovering or clicking.
They can be used to load other panoramas, links to other urls, change the viewing ...
There are currently 2 types of Hotspots:
- if the "url" attribute is set it is a image hotspot
- if not and there are points defined it is a polygonal hotspot
There are currently 2 types of Hotspots:
- Polygonal Hotspots
these are areas which are defined by a set of points

- Image Hotspots
these are images or flash movies as hotspots

- if the "url" attribute is set it is a image hotspot
- if not and there are points defined it is a polygonal hotspot
<hotspot name="..." type="image" url="..." keep="false" renderer="webgl" visible="true" enabled="true" handcursor="true" maskchildren="false" zorder="" zorder2="0.0" capture="true" children="true" blendmode="normal" mipmapping="false" premultiplyalpha="false" style="" ath="0.0" atv="0.0" edge="center" ox="0" oy="0" zoom="false" distorted="false" rx="0.0" ry="0.0" rz="0.0" depth="1000" tx="0.0" ty="0.0" tz="0.0" details="8" inverserotation="false" flying="0.0" scaleflying="true" width="" height="" scale="1.0" rotate="0.0" pixelhittest="false" accuracy="1" alpha="1.0" autoalpha="false" usecontentsize="false" scale9grid="" stereo="" crop="" onovercrop="" ondowncrop="" scalechildren="false" onover="" onhover="" onout="" ondown="" onup="" onclick="" onloaded="" />
<hotspot name="..." keep="false" visible="true" enabled="true" handcursor="true" capture="true" blendmode="normal" style="" alpha="1.0" autoalpha="false" fillcolor="0xAAAAAA" fillalpha="0.5" borderwidth="3.0" bordercolor="0xAAAAAA" borderalpha="1.0" polyline="false" onover="" onhover="" onout="" ondown="" onup="" onclick="" onloaded="" > <point ath="..." atv="..." /> <point ath="..." atv="..." /> <point ath="..." atv="..." /> ... </hotspot>
| 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 | |
| hotspot.count | int | 0 | |
|---|---|---|---|
| The count / number of all hotspot elements. | |||
| Full variable name | Type | Default value | |
| hotspot.enabled | Boolean | true | |
| Enable/disable the whole hotspots layer for receiving mouse events. | |||
| Full variable name | Type | Default value | |
| hotspot.visible | Boolean | true | |
| Show/hide the whole hotspots layer. | |||
| Full variable name | Type | Default value | |
| hotspot.alpha | Number | 1.0 | |
| Controls the transparency / alpha of the whole hotspots layer. | |||
| Full variable name (as3 usage only) | Type | Default value | |
| hotspot.layer | Sprite | ||
|
Actionscript 3 Sprite object of the hotspots layer. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| name | hotspot[name].name | String | |
| The name of the current hotspot element (see the name notes). | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| index | hotspot[name].index | int | |
| The index of the current hotspot element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| type | hotspot[name].type | String | "image" |
|
Type of the hotspot element. Possible settings: |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| url | hotspot[name].url | String | |
|
The path/url to the hotspot image file. (see also the url notes) Supported file types: JPG, PNG, GIF and SWF (Flash-only). Note - when "url" will be set, then the hotspot will be an image hotspot and not a polygonal hotspot! To define different urls for Flash and HTML, the xml device checks should be used: url.flash="animatedhotspot.swf url.html5="animatedhotspot.gif |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keep | hotspot[name].keep | Boolean | false |
|
Should this hotspot element be kept or removed when loading a new pano. See also the loadpano() action. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| renderer | hotspot[name].renderer | String | |
|
Select the renderer for displaying the hotspot. Possible settings:
The default setting depends on the browser-support. When WebGL is available, it will be used by default, otherwise CSS3D. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| visible | hotspot[name].visible | Boolean | true |
| Visibility of the hotspot element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| enabled | hotspot[name].enabled | Boolean | true |
|
Enables the hotspot element to receive mouse events.
When set to "false" then the mouse events will be routed to the underlying elements. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| handcursor | hotspot[name].handcursor | Boolean | true |
| Show a hand cursor when mouse is over the hotspot element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| maskchildren | hotspot[name].maskchildren | Boolean | false |
| When set to true then all child elements that are outside of the parent element will be clipped / masked out. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| zorder | hotspot[name].zorder | String | |
|
Deep / "Z" ordering of the hotspot elements. This value can be any string or number. All hotspot elements with a zorder setting will be sorted by the given value. When nothing is set - then the order is undefined and depends on the loading/finishing order of the browser. Note - this is an important setting for overlapping elements! HTML5 Note - the zorder should be a value between 0 and 100, no negative values! |
|||
| Attribute name | Full variable name (HTML5 only) | Type | Default value |
| zorder2 | hotspot[name].zorder2 | Number | 0.0 |
|
The zorder2 setting is for ordering normal and distorted hotspots in the HTML5 viewer.
Due browser/css related limitations it is not always possible to mix / order normal hotspots and distorted hotspots
withhin the same layer. But by using the new zorder2 setting, it is possible to define if a normal, non-distorted
hotspot should be above or below the other distorted hotspots. Usage:
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| capture | hotspot[name].capture | Boolean | true |
|
This is an additional setting to the enabled setting: When enabled=true and capture=true then the mouse events will be only sent to this hotspot, no movement / controlling of the pano is possible. When enabled=true and capture=false then the mouse events will be sent to the hotspot and also to all underlying elements, controlling the pano will be still possible. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| children | hotspot[name].children | Boolean | true |
| Enables the children elements of the current hotspot element for receiving mouse events. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| blendmode | hotspot[name].blendmode | String | "normal" |
|
Blending / mixing mode. Supported settings in Flash: normal, layer, screen, add, subtract, difference, multiply, overlay, lighten, darken, hardlight, invert. Supported settings in HTML5 with WebGL rendering: normal, add. See here for more details about all available blending modes: http://help.adobe.com/.../BlendMode.html And here for some illustrations / examples: http://help.adobe.com/.../DisplayObject.html#blendMode |
|||
| Attribute name | Full variable name (HTML5 only) | Type | Default value |
| mipmapping | hotspot[name].mipmapping | Boolean | false |
|
Should the hotspot image get mip-mapped during rendering (e.g. to avoid aliasing when scaled down). When enabled, this works only when the pixel-sizes (width and height) of the hotspot image are power-of-two sizes. Only available for WebGL rendering. |
|||
| Attribute name | Full variable name (HTML5 only) | Type | Default value |
| premultiplyalpha | hotspot[name].premultiplyalpha | Boolean | false |
|
Multiply the alpha channel of the hotspot image into the color channels. Will be mapped to the WebGL UNPACK_PREMULTIPLY_ALPHA_WEBGL setting. Only available for WebGL rendering. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| style | hotspot[name].style | String | |
|
Load the attributes from one or more <style> elements. This can be used to reduce the xml code - the attributes that are the same for more layer / plugin or hotspot elements can be stored together at one place in a <style> element. To specify more than one style, separate the style names by pipe | characters. Note - the attributes that were defined in a style can NOT be overwritten in the layer / plugin / hotspots definition! Example: <style name="style1" alpha="0.5" scale="0.5" ... /> A style can be also loaded dynamically by the loadstyle(name) action. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| ath atv |
hotspot[name].ath hotspot[name].atv |
Number Number |
0.0 0.0 |
| The spherical coordinates of the hotspot in degrees. There the hotspot image will be aligned by the in the edge setting defined point. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| edge | hotspot[name].edge | String | "center" |
|
Edge / anchor-point of the hotspot element. Possible values: lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| ox oy |
hotspot[name].ox hotspot[name].oy |
String String |
|
|
Offset / parallel-shift of the hotspot element from the edge point. This can be a absolute pixel value or a relative (to hotspot size) percent value. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| zoom | hotspot[name].zoom | Boolean | false |
| Should the size of the hotspot image change together with the pano when zooming. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| distorted | hotspot[name].distorted | Boolean | false |
|
Should the hotspot image be distorted in the 3D space together with the current pano/viewing distortion.
When distorted use rx / ry / rz settings
to rotate the hotspot in 3D space. Note 1 - When enabled, a size of 1000 pixels will be used as reference for pixel sizes. And this 1000 pixels are covering a field of view of 90 degrees in 3D space. Note 2 - Distorted hotspots can't and shouldn't have children elements. They will be probably not displayed correctly. Note 3 - Displaying Flash plugins as distorted hotspots should be possible but not the direct interaction with them. In this case the plugin will not display directly, only a kind of 'screenshot'-image of it. Note 4 - In HTML5 the sorting of normal and distorted hotspots via zorder is not possible, the zorder2 setting can be used additionally for normal hotspots to move them above the distorted hotspots. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| rx ry rz |
hotspot[name].rx hotspot[name].ry hotspot[name].rz |
Number Number Number |
0.0 0.0 0.0 |
|
3D Rotation in degrees over the X / Y / Z axes. (axis order: Y-X-Z) Note - can only be used when distorted="true"! |
|||
| Attribute name | Full variable name (HTML5 only) | Type | Default value |
| depth | hotspot[name].depth | Number | 1000.0 |
|
The internal 3D rendering depth - that's the distance of the 3D object to the screen. For 2D viewing this has no visible effect, but for stereo 3D/VR viewing this can be important setting. E.g. use smaller values for a stronger 'pop-out' effect. When a hotspot image should be infinity far away (like the pano image itself, e.g. to pixel-perfectly match the pano-background) then an 'invalid' value (e.g. a String like "off") should be used for the depth setting - e.g. depth="off". |
|||
| Attribute name | Full variable name (HTML5 only) | Type | Default value |
| tx ty tz |
hotspot[name].tx hotspot[name].ty hotspot[name].tz |
Number Number Number |
0.0 0.0 0.0 |
|
3D translation offsets (only available for distorted hotspots). Settings for shifting / translating the hotspots in 3D space. |
|||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| details | hotspot[name].details | int | 8 |
| Internal rendering tesslation details, a higher details value will result in a more detailed internal 3D-geometry. When using the Flashplayer 10 and cubical images without any distortion (fisheye, stereographic, ...) then this setting will be ignored, because a tesslation will be no necessary. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| inverserotation | hotspot[name].inverserotation | Boolean | false |
| Inverses the rotation and the axis order of the rx / ry / rz settings. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| flying | hotspot[name].flying | Number | 0.0 |
| This setting interpolates automatically the ath/atv and scale values to the current viewing values. The value range is from 0.0 to 1.0. At 1.0 the hotspot image will be locked always to the middle to screen and it's size will be relative to 1000 pixel in screen height. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| scaleflying | hotspot[name].scaleflying | Boolean | true |
|
Scale the hotspot from 'pano-space-size' to 'screen-space-size' when flying out. For VR usage it can be useful to disable that setting, because in VR there is no real 'screen-space'. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| width height |
hotspot[name].width hotspot[name].height |
String String |
|
|
Destination size of the hotspot element - the image will be scaled to that size. This can be a absolute pixel value or a relative (to the screenwidth or screenheight) percent value. When not set - the size of the loaded image will be used. Additionally it's possible to use the special value "prop" to scale an image via width or height by keeping it proportions (e.g. set width or height to a value and the other setting to "prop" - width="500" height="prop"). Note - when using distorted hotspots, then the size is relative to an internal base-size where 1000 pixel are covering a 90 degree field of view. |
|||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| imagewidth imageheight |
hotspot[name].imagewidth hotspot[name].imageheight |
int int |
|
| These variables contain the original unscaled pixel size of the loaded image, this information are first available after the onloaded event. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| scale | hotspot[name].scale | Number | 1.0 |
| Scaling of the hotspot element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| rotate | hotspot[name].rotate | Number | 0.0 |
|
Rotation of the hotspot element in degrees. Note - this setting should NOT be used together with distorted="true"! |
|||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| pixelhittest | hotspot[name].pixelhittest | Boolean | false |
|
Enabling a pixel accurate hit testing which respects the transparency of the image instead of using the bounding box. Note - use this setting with care! The pixel accurate hit-test is a much heavier operation than the normal default bounding box check! |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| accuracy | hotspot[name].accuracy | int | 1 |
Accuracy of the hotspot image positioning:
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| alpha | hotspot[name].alpha | Number | 1.0 |
|
Alpha value / transparency of the hotspot element. 0.0 = fully transparent, 1.0 = fully visible Note - even when set to 0.0 - the element will be still there and click-able - to hide it completely the visible attribute must be set to false! |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| autoalpha | hotspot[name].autoalpha | Boolean | false |
| When set to "true", then visible will be automatically set to "false" when alpha is 0.0 and back to "true" when alpha is bigger then 0.0. | |||
| 속성 이름 | 전체 변수 이름 (Flash 전용) | 형식 | 기본 값 |
| usecontentsize | hotspot[name].usecontentsize | Boolean | false |
| When a .swf file will be loaded, then are two possibilities to determinate its size / dimension - either the size of full canvas of the flash object will be used (usecontentsize=false, the default) - or - only the size of the drawn content there (usecontentsize=true). | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| scale9grid | hotspot[name].scale9grid | String | |
|
Defines a grid in pixel coordinates that splits the hotspot image into 9 segments.
And when scaling the layer / plugin via the width / height / scale values, the 'edge' segments
will be kept unscaled and only the 'middle' segments will be scaled. When using scale9grid, then scalechildren always will be false. Syntax: scale9grid="x-position|y-position|width|height|prescale*"
|
|||
| Attribute name | Full variable name (HTML5 only) | Type | Default value |
| stereo | hotspot[name].stereo | String | |
|
Define if the hotspot image is a stereoscopic image (HTML5 and WebGL only). Possible settings:
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| crop onovercrop ondowncrop |
hotspot[name].crop hotspot[name].onovercrop hotspot[name].ondowncrop |
String String String |
|
|
Crop / cut out a rectangular area of the source image. Useful to use only one single image
for several image elements. onovercrop / ondowncrop - different crop areas for mouse over and mouse button down states. Syntax: crop="x-position|y-position|width|height" |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| scalechildren | hotspot[name].scalechildren | Boolean | false |
| Should a child layer / plugin element, that have been assigned by parent also be scaled when the current hotspot element will scaled. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| fillcolor fillalpha |
hotspot[name].fillcolor hotspot[name].fillalpha | int Number |
0xAAAAAA 0.5 |
| The fill-color and alpha (transparency) of a polygonal hotspot area. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| borderwidth bordercolor borderalpha |
hotspot[name].borderwidth hotspot[name].bordercolor hotspot[name].borderalpha |
Number int Number |
3.0 0xAAAAAA 1.0 |
| The width, the color and the alpha (transparency) of a polygonal hotspot border line. | |||
| Full variable name | Type | Default value | |
| hotspot[name].polyline | Boolean | false | |
|
Draw a line-polygon instead a filled-polygon. The start and end points will not be joined. |
|||
| 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 | |
| hotspot[name].point.count | int | 0 | |
|
Number of polygon points. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| point[..].ath point[..].atv |
hotspot[name].point[..].ath hotspot[name].point[..].atv |
Number Number |
|
| The spherical coordinates of the polygonal hotspot points in degrees. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| loading | hotspot[name].loading | Boolean | false |
|
A boolean read-only variable that indicates that the hotspot is currently loading an image. |
|||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| loaded | hotspot[name].loaded | Boolean | false |
| A boolean read-only variable that indicates that the hotspot has loaded the given image. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| loadedurl | hotspot[name].loadedurl | String | |
| The loadedurl attribute contains the full url of the currently loaded image. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| hovering | hotspot[name].hovering | Boolean | false |
| A boolean read-only variable that indicates that the mouse cursor it currently over the hotspot. | |||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| pressed | hotspot[name].pressed | Boolean | false |
| A boolean read-only variable that indicates that the mouse button was pressed on the hotspot and is still hold down. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onover | hotspot[name].onover | Action Event | |
| Actions / functions that will be called when the mouse moves over the hotspot element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onhover | hotspot[name].onhover | Action Event | |
| Actions / functions that will be called in intervals (15 times per second) when the mouse stays over / hovers the hotspot element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onout | hotspot[name].onout | Action Event | |
| Actions / functions that will be called when the mouse moves out of the hotspot element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| ondown | hotspot[name].ondown | Action Event | |
| Actions / functions that will be called when the mouse button will be pressed down on the hotspot element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onup | hotspot[name].onup | Action Event | |
| Actions / functions that will be called when the previously pressed mouse button will be released. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onclick | hotspot[name].onclick | Action Event | |
| Actions / functions that will be called when there is a mouse click on the hotspot element. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onloaded | hotspot[name].onloaded | Action Event | |
| Actions / functions that will be called when the loading of the hotspot image is done. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| loader | hotspot[name].loader | ||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| sprite | hotspot[name].sprite | ||
| Function name | Type | ||
| hotspot[name].loadstyle(name) | Action | ||
| An action of the hotspot element to load settings from a <style> element. | |||
| Function name | Type | ||
| hotspot[name].resetsize() | Action | ||
| An action to set the width and height values back to the source size of the loaded image. This can be used after changing the url value to get the size of the new loaded image. | |||
| Function name (plugin usage only) | Type | return | |
| hotspot[name].getfullpath() | Action | String | |
| A function that returns the full path/name of the hotspot element. Because of the return value this action is only callable from the plugin interface. | |||
| Function name | Type | return | |
| hotspot[name].getcenter(ath,atv) | Action | Object | |
|
This functions saves the center position of the hotspot to the given variables.
When the variables don't exist they will be created. AS3/JS: This function is also callable direct from AS3/JS. In this case it is not nesecery to use the ath/atv parameters, the function directly returns an AS3 Object with the center ath/atv coordinates of the hotspot. This object has x and y attributes, where x=ath and y=atv. |
|||
<events>
The krpano events - they can be used to call actions or functions when something particular happens.
There are two types of events:
Independent local events: (via 'named' events elements)
There are two types of events:
- The global krpano events
These are the events that were defined in <events> elements without a name attribute. There can be always only one global event. When there is another <events> element in the xml with the same events the previously defined events were overwritten.
Note - when loading an other xml file or another scene, all global events will remain and be unchanged unless they are defined again in the new xml or scene.
- Independent local krpano events
When an <events> element in the xml will be defined with a name attribute - then this will be an independent events element.
It can contain any of the events, but they will not overwrite the global events, they will be called additionally to it.
These 'named' <events> elements have also a keep attribute (with the default value "false"). That means <events> elements without keep="true" will be automatically removed when an other pano will be loaded.
Tip - the named events are a good way for plugins or independent / includeable xml code to use the krpano events without interfering with other plugins or other code.
<events onenterfullscreen="" onexitfullscreen="" onxmlcomplete="" onpreviewcomplete="" onloadcomplete="" onnewpano="" onremovepano="" onnewscene="" onxmlerror="" onloaderror="" onkeydown="" onkeyup="" onclick="" onsingleclick="" ondoubleclick="" onmousedown="" onmouseup="" onmousewheel="" oncontextmenu="" onidle="" onviewchange="" onviewchanged="" onresize="" onautorotatestart="" onautorotatestop="" onautorotateoneround="" onautorotatechange="" gyro_onavailable="" gyro_onunavailable="" gyro_onenable="" gyro_ondisable="" webvr_onavailable="" webvr_onunavailable="" webvr_onunknowndevice="" webvr_onentervr="" webvr_onexitvr="" />
Independent local events: (via 'named' events elements)
<events name="..." keep="false" ... any events ... />
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| name | events[...].name | String | |
|---|---|---|---|
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| keep | events[...].keep | Boolean | false |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onenterfullscreen | events.onenterfullscreen | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onexitfullscreen | events.onexitfullscreen | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onxmlcomplete | events.onxmlcomplete | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onpreviewcomplete | events.onpreviewcomplete | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onloadcomplete | events.onloadcomplete | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onnewpano | events.onnewpano | Action Event | |
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onremovepano | events.onremovepano | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onnewscene | events.onnewscene | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onxmlerror onloaderror |
events.onxmlerror events.onloaderror |
Action Event Action Event |
|
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onkeydown | events.onkeydown | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onkeyup | events.onkeyup | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onclick | events.onclick | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onsingleclick ondoubleclick |
events.onsingleclick events.ondoubleclick |
Action Event Action Event |
|
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onmousedown | events.onmousedown | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onmouseup | events.onmouseup | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onmousewheel | events.onmousewheel | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| oncontextmenu | events.oncontextmenu | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onidle | events.onidle | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onviewchange | events.onviewchange | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onviewchanged | events.onviewchanged | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onresize | events.onresize | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onautorotatestart | events.onautorotatestart | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onautorotatestop | events.onautorotatestop | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onautorotateoneround | events.onautorotateoneround | Action Event | |
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onautorotatechange | events.onautorotatechange | Action Event | |
|
|||
<action>
With <action> elements it's possible to define krpano actions.
These actions are similar to functions or procedures in other scripting or programming languages.
The actions can be called from everywhere - from events, from other actions or also from external sources (Javascript, Plugins) via the call interface.
There are two kind of action types:
Normal krpano actions
Javascript krpano actions (HTML5 only)
Note - when loading other xml files or scenes, all current defined actions remain unchanged unless they will be defined again and become overwritten this way.
These actions are similar to functions or procedures in other scripting or programming languages.
The actions can be called from everywhere - from events, from other actions or also from external sources (Javascript, Plugins) via the call interface.
There are two kind of action types:
- Normal krpano actions - for Flash and HTML5
- Javascript krpano actions - HTML5 only
Normal krpano actions
<action name="..." scope="" args="" autorun="" secure="false" protect="false"> action1(); action2(); ... </action>
Inside a normal <action> element a sequence of krpano action calls can be placed.
These action calls will be executed one after the other when the action gets called.
See here for the syntax and calling conventions of krpano actions:
The calling conventions of krpano actions / functions
For accessing the arguments / parameters there are two possibilities:
See here for the syntax and calling conventions of krpano actions:
The calling conventions of krpano actions / functions
Argument / Parameter passing / resolving
When calling an action it's possible to pass arguments / parameters to it.For accessing the arguments / parameters there are two possibilities:
- by placeholder-replacing: (older version method)
- To get the given parameters in the action code numeric placeholders in the form from %0 to %99 can be used.
- Where %0 is the name of the action itself, %1 the first parameter, %2 the second parameter and so on.
- These placeholders can be used anywhere and anyhow in the code.
- Before the actual action code will be parsed and executed, all placeholders will be replaced by their parameter values.
- When there will be no parameter for a given placeholder, the value 'null' will be used.
- To use the % character in the action, %% need to be used.
- by argument-to-variable-mapping: (recommended, new)
- For actions with a local scope an args attribute can be added to the <action> element.
For example:
<action ... args="var1, var2, var3">
- In that args attribute variables names for the given action arguments / parameters can be defined (separated by commas).
- Each action argument will be mapped to a new variable in the local scope with the name that was set in the args attribute.
- These variables can be used normally like any other variables in the action code (e.g. read via get / calc / copy).
- When there will be no action argument for a given variable, the value 'null' will be used for it.
- Using the variable-mapping can be very useful when working with values that contain quote or comma characters. The normal placeholder-replacing can be problematic in such cases.
- For actions with a local scope an args attribute can be added to the <action> element.
For example:
Javascript krpano actions (HTML5 only)
<action name="..." type="Javascript" autorun=""><![CDATA[ ... Javascript code ... ]]></action>
With Javascript actions it's possible to use directly Javascript code for the action code.
This can be faster for more complex things. Javascript actions are only available in the krpano HTML5 viewer.
Inside a Javascript <action> these objects and functions are predefined:
Inside a Javascript <action> these objects and functions are predefined:
- krpano - the krpano Interface object (get, set, call, trace, ...).
- args[] - an array with the passed arguments (args[0] = the name of the action, args[1] = first parameter, ...).
- caller - the object of the <layer>, <plugin> or <hotspot> element that has called that action.
- resolve(str) - a function for resolving / getting the value of a krpano variable/path. It works like the default krpano variable resolving - when the given variable/path exists, then the value will be returned, and when not, then the passed value will be returned as it is.
- actions - an object for accessing the build-in native krpano actions (e.g. call actions.tween(...); to call the tween action);
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| name | action[name].name | String | |
|---|---|---|---|
|
Name of the action. (see the name notes) When no name will be set, an automatic generated name will be used (e.g. could be used for autorun actions that will never be called directly). |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| type | action[name].type | String | |
The type of the krpano action:
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| scope | action[name].scope | String | |
Define the scope for the new generated variables in the action:
Notes:
Predefined variables in local scope actions:
|
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| args | action[name].args | String | |
|
Map the action arguments / parameters to local variables. Requires the usage of local scope actions. The args attribute should contains a list of variables names separated by commas. For example: <action name="test" scope="local" args="var1, var2, var3"> showlog(); trace('var1=',get(var1)); trace('var2=',get(var2)); trace('var3=',get(var3)); </action>and when calling: test(1.0, 'abc', get(version));the trace output will be: var=1.0 var2=abc var3=1.19-pr16 The arguments are also available via an args value-array inside the action code. |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| autorun | action[name].autorun | String | |
|
Should the action run automatically on start. Possible settings: |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| protect | action[name].protect | Boolean | false |
|
When protect will be set to true, the action[name].content variable will be not accessible. This could be to used to protect and hide the source of custom actions (e.g. when additionally defined in an encrypted xml file). |
|||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| secure | action[name].secure | Boolean | false |
|
When secure will be set to true, the action will be callable by the Javascript interface,
even when the Javascript interface is disabled. This makes it possible to implement custom and secure external interfaces. |
|||
| Full variable name | Type | Default value | |
| action[name].content | String | ||
| The inner content of the <action> element. Can be also set or changed dynamically. | |||
| 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 | |
| action.count | int | 0 | |
| The count / number of all <action> elements. | |||
Note - when loading other xml files or scenes, all current defined actions remain unchanged unless they will be defined again and become overwritten this way.
Call an action on startup:
<krpano onstart="intro();"> ... <action name="intro"> lookat(0,0,90); wait(LOAD); lookto(120,10,110); lookto(-50,40,110); lookto(0,0,90); </action> ... </krpano>
Call actions from hotspots and directly use the hotspot properties there:
<action name="overaction"> tween(scale, 2.0); tween(alpha, 1.0); </action> <action name="outaction"> tween(scale, 1.0); tween(alpha, 0.5); </action> <plugin name="pic1" ... onover="overaction();" onout="outaction();" /> <plugin name="pic2" ... onover="overaction();" onout="outaction();" />
<network>
Network settings.
<network retrycount="2" />
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| retrycount | network.retrycount | int | 2 |
|---|---|---|---|
| The number of automatic download retries on loading (server) errors before showing an error message. | |||
<memory>
Memory usage settings.
Note - always use also a devices setting to change the default setting only for special cases and requirements!
<memory maxmem="..." devices="..." />
Note - always use also a devices setting to change the default setting only for special cases and requirements!
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| maxmem | memory.maxmem | int | ... |
|---|---|---|---|
|
Set the maximum memory usage for the decoded image tiles in MB.
The calculation of the tile memory size in MB is done by: 'tile-image-width * tile-image-height * 4 / 1024 / 1024'
(e.g. a 512x512px tile needs exactly 1 MB memory).
When the maxmem limit will be reached, the memory of currently not used (needed/visible) tiles will be freeed/returned. Note - use this setting with care! It can affect the performance and the browser stability. The current default settings are:
|
|||
<security>
Security / Cross-Domain related Flashplayer and HTML5 settings.
<security cors=""> <crossdomainxml url="http://.../crossdomain.xml" /> <crossdomainxml url="..." /> ... <allowdomain domain="www.other-domain.com" /> <allowdomain domain="..." /> ... </security>
| Attribute name | Full variable name (HTML5 only) | Type | Default value |
| cors | security.cors | String | |
|---|---|---|---|
|
HTML5 CORS (Cross Origin Resource Sharing) Images. Set the default value for the crossOrigin property for all images that will be loaded by the krpano HTML5 viewer. Allowed values are:
For details about enabling CORS on the server please see here: http://enable-cors.org/ http://enable-cors.org/server.html Example: If your Web-server is an Apache-server, the easiest way to enable CORS would be to put a .htaccess named file with the following content into the folder of the files that should be accessible: Header set Access-Control-Allow-Origin "*" |
|||
| Attribute name | Full variable name (Flash only) | Type | Default value |
| crossdomainxml[...].url | security.crossdomainxml[...].url | String | |
|
Path to the crossdomain.xml on the other server. Loads a cross-domain policy file from a location specified by the url parameter. By default the Flash Player looks for the policy file located in root of a domain with the filename crossdomain.xml on the server to which a data-loading request is being made. With the crossdomain.url setting the Flash Player can load a policy file from a arbitrary locations. For more Information have a look at the Adobe site: http://www.adobe.com/devnet/articles/crossdomain_policy_file_spec.html |
|||
| Attribute name | Full variable name (Flash only) | Type | Default value |
| allowdomain[...].domain | security.allowdomain[...].domain | String | |
|
Allow access to other domains (necessary for plugins that want access other domains).
You can also specify the special domain "*" to allow access from all domains.
Specifying "*" is the only way to allow access to nonlocal SWF files from local SWF files that have been published using Access Network Only for the Local Playback Security option in the Flash authoring tool. |
|||
<textstyle>
Deprecated - use the new and extended showtext.xml plugin instead!
This one works basically the same, but it works for Flash and for HTML5.
This one works basically the same, but it works for Flash and for HTML5.
<lensflareset> (Flash only)
Defines a lensflare set / style.
This set can be referred with the set setting from lensflare elements.
There is only one base image for the all the flares image. The flares will be defined as pice/crop of the base image, but they can have a different color and sizes.
This set can be referred with the set setting from lensflare elements.
There is only one base image for the all the flares image. The flares will be defined as pice/crop of the base image, but they can have a different color and sizes.
<lensflareset name="." url="%SWFPATH%/krpano_default_flares.jpg"> <flare pixsize="128" pixupos="0" pixvpos="0" color="0xFFFFFF" pos="0.0" scale="0.1" /> <flare ... /> <flare ... /> ... </lensflareset>
| Full variable name (read only) | Type | Default value | |
| lensflareset.count | int | 1 | |
|---|---|---|---|
|
The count / number of all currently declared lensflare sets. There is predefined set named DEFAULT. |
|||
| Attribute name | Full variable name | Type | Default value |
| name | lensflareset[name].name | String | |
|
The name of the current lensflare set (see the name notes). Use DEFAULT to overwrite the default one. This name can be referred by the set setting from a lensflare element. |
|||
| Attribute name | Full variable name (read only) | Type | Default value |
| index | lensflareset[name].index | String | |
| The index of the lensflareset element. | |||
| Attribute name | Full variable name | Type | Default value |
| url | lensflareset[name].url | String | see the text |
|
The path/url to the base image for the flares. The default value is "%SWFPATH%/krpano_default_flares.jpg". |
|||
| Full variable name (read only) | Type | Default value | |
| lensflareset[name].flare.count | int | 0 | |
| The count / number of all flare element in this lensflare set. | |||
| Attribute name | Full variable name (read only) | Type | Default value |
| flare[...].index | lensflareset[name].flare[...].index | int | |
| The index of the current flare element in this lensflare set. | |||
| Attribute name | Full variable name | Type | Default value |
| flare[...].name | lensflareset[name].flare[...].name | String | |
|
The name of the current flare element (see the name notes). It will be set automatically if not defined. |
|||
| Attribute name | Full variable name | Type | Default value |
| flare[...].pixsize | lensflareset[name].flare[...].pixsize | int | 0 |
| The pixel size (width and height) of the crop area for the current flare image. | |||
| Attribute name | Full variable name | Type | Default value |
| flare[...].pixupos | lensflareset[name].flare[...].pixupos | int | 0 |
| The horizontal pixel position of the crop area for the current flare image. | |||
| Attribute name | Full variable name | Type | Default value |
| flare[...].pixvpos | lensflareset[name].flare[...].pixvpos | int | 0 |
| The vertical pixel position of the crop area for the current flare image. | |||
| Attribute name | Full variable name | Type | Default value |
| flare[...].color | lensflareset[name].flare[...].color | int | 0xFFFFFF |
| The mix-color for the current flare image. The source image will be multiplied with this color. | |||
| Attribute name | Full variable name | Type | Default value |
| flare[...].pos | lensflareset[name].flare[...].pos | Number | 0.0 |
|
The position of the flare on the screen: 0.0 = at the start point (at the ath,atv position of a lensflare) 1.0 = opposite position from start point Good values can be from -2.0 to +5.0. |
|||
| Attribute name | Full variable name | Type | Default value |
| flare[...].scale | lensflareset[name].flare[...].scale | Number | 1.0 |
|
The size of the flare in relation to the screen height. Typical values are from 0.01 to 0.10. |
|||
<lensflare> (Flash only)
Defines a lensflare (sun).
<lensflare name="..." set="DEFAULT" visible="true" keep="false" ath="0.0" atv="0.0" size="0.8" blind="0.6" blindcurve="4.0" />
| Full variable name (read only) | Type | Default value | |
| lensflare.count | int | 0 | |
|---|---|---|---|
| The count / number of all lensflare elements. | |||
| Full variable name (read only) | Type | Default value | |
| lensflare.visible | Boolean | true | |
| Show / hide the whole lensflare layer. | |||
| Full variable name (read only) | Type | Default value | |
| lensflare.alpha | Number | 1.0 | |
| Controls the transparency / alpha of the whole lensflare layer. | |||
| Full variable name (as3 usage only) | Type | Default value | |
| lensflare.layer | Sprite | ||
|
Actionscript 3 Sprite object of the lensflare layer. |
|||
| Attribute name | Full variable name | Type | Default value |
| name | lensflare[name].name | String | |
| The name of the lensflare element (see the name notes). | |||
| Attribute name | Full variable name (read only) | Type | Default value |
| index | lensflare[name].index | int | |
| The index of the lensflare element. | |||
| Attribute name | Full variable name | Type | Default value |
| set | lensflare[name].set | String | "DEFAULT" |
| The lensflare set/style to use for this lensflare. | |||
| Attribute name | Full variable name | Type | Default value |
| visible | lensflare[name].visible | Boolean | true |
| Visibility of the lensflare element. | |||
| Attribute name | Full variable name | Type | Default value |
| keep | lensflare[name].keep | Boolean | false |
|
Should this lensflare element be kept or removed when loading a new pano. See also the loadpano() action. |
|||
| Attribute name | Full variable name | Type | Default value |
| ath | lensflare[name].ath | Number | 0.0 |
| The horizontal position of the lensflare in spherical coordinates (-180 to +180). | |||
| Attribute name | Full variable name | Type | Default value |
| atv | lensflare[name].atv | Number | 0.0 |
| The vertical position of the lensflare in spherical coordinates (-90 to +90). | |||
| Attribute name | Full variable name | Type | Default value |
| size | lensflare[name].size | Number | 0.8 |
| The size / scale of the flares from the lensflare element. | |||
| Attribute name | Full variable name | Type | Default value |
| blind | lensflare[name].blind | Number | 0.6 |
|
The blinding factor - how much will it blind, when you look into the sun: 0.0=no blinding, 1.0=full blinding (=white screen) |
|||
| Attribute name | Full variable name | Type | Default value |
| blindcurve | lensflare[name].blindcurve | Number | 4.0 |
| The blinding curve (1.0 - 10.0) - it controls the increase of the strongness of the blinding when getting near the center position of the flare. | |||
<data>
A 'raw' data section. It can be used to store any kind of information or data. krpano will not parse its content.
The whole content of the <data> element will be stored in the content property of the resulting data[name] object.
The content itself will be not parsed by krpano, but the xml syntax rules and several automatic xml-entity-resolving processes will still apply to it!
To avoid any kind of xml-syntax-parsing and xml-entity-resolving, put the whole data content inside <![CDATA[ and ]]> tags. This way all characters and xml-tags can be used without getting parsed.
Note - when loading a other xml file, all data tags remain unchanged unless they are defined again in the other xml, then they will be overwritten by the new ones.
With CDATA to avoid xml-parsing:
The content itself will be not parsed by krpano, but the xml syntax rules and several automatic xml-entity-resolving processes will still apply to it!
To avoid any kind of xml-syntax-parsing and xml-entity-resolving, put the whole data content inside <![CDATA[ and ]]> tags. This way all characters and xml-tags can be used without getting parsed.
Note - when loading a other xml file, all data tags remain unchanged unless they are defined again in the other xml, then they will be overwritten by the new ones.
<data name="..."> ... </data>
With CDATA to avoid xml-parsing:
<data name="..."><![CDATA[ ... ]]></data>
| Full variable name (read only) | Type | Default value | |
| data.count | int | 0 | |
|---|---|---|---|
| The count / number of all data elements. | |||
| Attribute name | Full variable name | Type | Default value |
| name | data[name].name | int | |
|
The name of the data element (see the name notes). When no name will be set, an automatic generated name will be used (e.g. could be used for data elements that will be accessed only via index (e.g. in a for loop) and never directly). |
|||
| Full variable name (read only) | Type | Default value | |
| data[name].index | int | ||
| The index of the data element. | |||
| Full variable name | Type | Default value | |
| data[name].content | String | ||
| The whole content of the <data> element as text string. | |||
<scene>
The scene elements are technically something like 'inline-xml' files.
They can be used to define the content of a full krpano xml file again inside the current xml file. It is like a external xml, but just inlined / embedded into the current xml.
The content of the scene element will not be parsed or used in any way, until loadscene() with the name of the scene will be called.
The typical usage would be to define several panos from a tour inside just one xml file.
When loading a new external xml file with the loadpano() action, then all currently defined scene elements will be removed.
It is possible to store any custom attributes at the <scene> element - the viewer itself will ignore them, but they can be used for custom actions.
They can be used to define the content of a full krpano xml file again inside the current xml file. It is like a external xml, but just inlined / embedded into the current xml.
The content of the scene element will not be parsed or used in any way, until loadscene() with the name of the scene will be called.
The typical usage would be to define several panos from a tour inside just one xml file.
When loading a new external xml file with the loadpano() action, then all currently defined scene elements will be removed.
It is possible to store any custom attributes at the <scene> element - the viewer itself will ignore them, but they can be used for custom actions.
<scene name="..." onstart=""> ... </scene>
| 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 | |
| scene.count | int | 0 | |
|---|---|---|---|
| The count / number of all scene elements. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| name | scene[name].name | String | |
|
The name of the scene element (see the name notes). This is the name to be used when using the loadscene() action. When no name will be set, an automatic generated name will be used (e.g. could be used for scene elements that will be accessed only via index (e.g. in a for loop) and never directly). |
|||
| 속성 이름 | 전체 변수 이름 (읽기 전용) | 형식 | 기본 값 |
| index | scene[name].index | int | |
| The index of the scene element (will be set automatically). | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| onstart | scene[name].onstart | Action Event | |
| The "onstart" event - here any actions / functions that will be called "on start" of the pano/scene viewing can be defined. | |||
| 속성 이름 | 전체 변수 이름 | 형식 | 기본 값 |
| content | scene[name].content | String | |
| The whole unparsed content of the <scene> element as text string. | |||
<set>
Set / define a variable during the xml parsing.
This can be used to set or overwrite special variables, that weren't accessible due normal xml declarations.
This can be used to set or overwrite special variables, that weren't accessible due normal xml declarations.
<set var="..." val="..." />
| Attribute name | Type | Default value | |
| var | String | ||
|---|---|---|---|
| Any variable name or path. | |||
| Attribute name | Type | Default value | |
| val | String | ||
|
The value that will be set to the variable. Can be any value, text or expression. |
|||
<debug>
Trace / log something during the xml parsing.
Note - Debug messages will be only shown when the debugmode setting is enabled!
Note - Debug messages will be only shown when the debugmode setting is enabled!
<debug trace="..." />
| Attribute name | Type | Default value | |
| trace | String | ||
|---|---|---|---|
| Any text, variable or expression. | |||

